Optimiertes SVG-Bild hinzufügen
Fügen Sie ein optimiertes SVG-Bild in den Erstellungsbereich ein, um die Eigenschaften einzelner Bildteile zur Entwurfszeit oder zur Laufzeit zu ändern. Sie können zum Beispiel eine Fehlfunktion eines Hardwareteils signalisieren, indem Sie die Darstellung einer Hardwarekomponente hervorheben.
Voraussetzungen
Um die Bildeigenschaften zu steuern, benötigen Sie eine SVG-Datei, die den folgenden Anforderungen entspricht:
- Das Dateiformat ist SVG 1.2 Tiny
- Die Datei enthält alle Bildelemente und Eigenschaften, die Sie konfigurieren möchten
- Die Eigenschaften Füllung und Kontur sind vorhanden und die Farben sind als XML-Attribute oder Inline-CSS definiert.
- Die Farbwerte sind hexadezimal.
Beispiel: SVG-Datei, die den Anforderungen entspricht.
TIPP:
Wenn die SVG-Datei nicht den Anforderungen entspricht, wird das Bild wie erwartet angezeigt, aber Sie können die Bildeigenschaften nicht ändern.
- So fügen Sie ein optimiertes SVG-Bild hinzu
- Klicken Sie in derProjektansichtmit der rechten Maustaste auf das Objekt oder den Ordner, der das Bild enthalten soll, und wählen Sie dann .
- Doppelklicken Sie auf das leere Bild, das auf dem Erstellungsbereich erscheint.
- Wählen Sie unterDatei auswählendas anzuzeigende Bild und dannAuswählen.TIPP:Um Elemente zu finden, geben Sie ihren Namen in das FeldDatei auswählenein.Wenn inDatei auswählenkeine Datei angezeigt wird, wählen Sieund in
 Datei(en) importierenDatei(en) importierendie zu importierende Datei aus. Anschließend wählen SieAuswählenaus.
Datei(en) importierenDatei(en) importierendie zu importierende Datei aus. Anschließend wählen SieAuswählenaus. - (Optional) Öffnen Sie die SVG-Datei in einem Texteditor und vergewissern Sie sich, dass sowohl das@id-Attribut des Bildelements als auch die Eigenschaft, die Sie ändern möchten, in der SVG-Datei vorhanden sind.So ändern Sie beispielsweise den Polygonstil eines Chassis:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- Erweitern Sie inEigenschaftendieEigenschaften des SVG-Elementsund wählen Sie dann inIDdas zu ändernde Bildelement aus.TIPP: Die Dropdown-Optionen für SVG-Dateielemente entsprechen den@id-Attributen der SVG-Dateielemente. Wenn die Werte nicht in der Auswahlliste erscheinen, entspricht das SVG-Bild möglicherweise nicht den Anforderungen, die zur Steuerung der Bildeigenschaften erforderlich sind.
- Wählen Sie inEigenschaftdie zu ändernde Eigenschaft für das ausgewählte Bildelement und wählen Sie dann inWertentweder
 Dynamischen Link hinzufügenaus, um einen komplexen dynamischen Link zu erstellen, oder geben Sie einen Wert für die angegebene Eigenschaft ein:
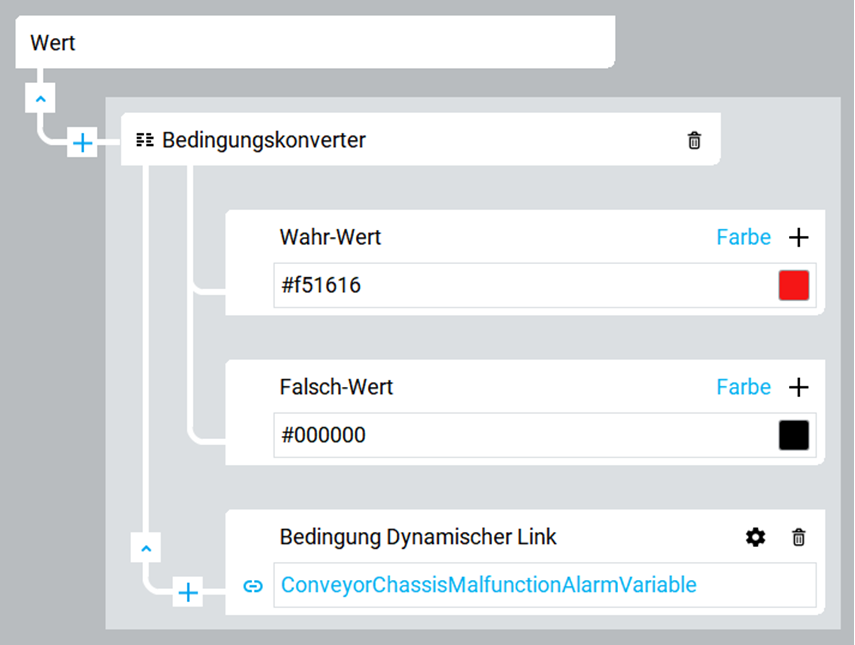
Dynamischen Link hinzufügenaus, um einen komplexen dynamischen Link zu erstellen, oder geben Sie einen Wert für die angegebene Eigenschaft ein:- Farbe. Wählen oder geben Sie den Hex-Wert für die Farbe ein oder erstellen Sie einen komplexen dynamischen Link mit einem Konverter für hexadezimale Farbwerte. Zum Beispiel:

- Opazität. Geben Sie einen Wert von 0-100 ein, um das Bildelement entweder vollständig transparent oder vollständig undurchsichtig zu machen.
- Strichstärke. Geben Sie die Linienbreite in Pixeln ein.
- Strich-Dasharray. Legen Sie den Array der Striche fest:
- Wählen oder geben SieDurchgehendein. Dies ist die Standardeinstellung.
- Geben Sie eine einzelne Zahl ein. Die Zahl gibt sowohl die Strichlänge als auch die Länge des Abstandes zwischen den Strichen an. Geben Sie zum Beispiel 5 ein, damit sowohl die Strichlänge als auch die Länge des Abstandes zwischen den Strichen 5 Pixel beträgt.
- Konfigurieren Sie eine Reihe von Zahlen, die durch Doppelpunkte getrennt sind, im wiederholbaren Format #;#. Die erste Zahl steht für die Strichlänge und die Zahl nach jedem Doppelpunkt für die Länge des Abstandes zwischen den Strichen. Die eingegebene Reihe wird wiederholt. Geben Sie z. B. 5;2;10;3 ein, damit der erste Strich fünf Pixel lang ist und der Abstand nach diesem Strich zwei Pixel beträgt, gefolgt von einem weiteren Strich, der 10 Pixel lang ist, und einem Abstand, der 3 Pixel beträgt. Die Reihe wiederholt sich, so dass der kürzere Strich gefolgt von einem längeren Strich in der gesamten Zeile angezeigt wird.
TIPP:Beim Binden der Dasharray-Eigenschaft an eine Zeichenfolgenvariable oder ein Tag in einem Controller führt ein ungültiger Zeichenfolgenwert zu einem Dasharray-Eigenschaftswert, wenn sich dieser Wert zur Laufzeit in den Wert in der SVG-Datei ändert.Wenn das Dash-Array beispielsweise im erweiterten SVG als durchgezogene Linie definiert ist, aber derzeit als Strichmuster angezeigt wird, wenn sich der Wert des gebundenen Tags in der Dasharray-Eigenschaft in einen ungültigen Wert wie abc ändert oder einen Tippfehler im Zeichenfolgenformat wie 1;5:8 enthält; wird der Wert auf die in der SVG-Datei angegebene durchgezogene Linie zurückgesetzt.TIPP: Die Eigenschaft, die Sie für das Bildelement auswählen, muss sich zusammen mit dem Bildelement in der SVG-Bilddatei befinden, sonst können Sie die Eigenschaft für das Bildelement nicht konfigurieren. - Um eine weitere Eigenschaft für das SVG-Element hinzuzufügen, wählen Sie nebenEigenschaften des SVG-Elementsdie Optionund wiederholen Sie dann die Schritte 5 und 6. Wenn Sie beispielsweise
 Farbefür ein SVG-Bildelement konfiguriert haben, können Sie eine EigenschaftOpazitäthinzufügen, um die Opazität desselben Bildelements oder eines anderen Bildelements zu ändern.
Farbefür ein SVG-Bildelement konfiguriert haben, können Sie eine EigenschaftOpazitäthinzufügen, um die Opazität desselben Bildelements oder eines anderen Bildelements zu ändern. - Um die Standardeigenschaften für das SVG zu ändern, blenden Sie inEigenschaftendie EigenschaftDarstellungein und ändern die Eigenschaften, indem Sie entweder einen komplexen dynamischen Link erstellen oder einen Wert eingeben.
Beispiel für ein optimiertes SVG-Bild – deaktivierter Alarm (grauer Rahmen des Förderbands)

Beispiel für ein optimiertes SVG-Bild – aktivierter Alarm (roter Rahmen des Förderbands)

SVG
Erweiterte SVG
Rückmeldung geben
