Set up the main window
Configure the main window of your runtime application.
The main window is the basic element that contains all the graphical elements, both in
FactoryTalk Optix Studio
during design time
and during execution of the runtime
application. This project contains the two graphical elements that will always be visible in the application interface: a company logo and a navigation menu.
When started at runtime, the window appears with the dimensions set in the project. When you resize the window, and the graphical elements inside reposition themselves accordingly.
This window appears.

- MainWindow - Determine which graphical elements and information to display at runtime. For example:
- the company logo
- a main navigation element, such as theNavigation panelobject
- information on the connection with a PLC; for example, an LED which signals the connection status
- contact information such as technical support or other minor information.
- Emulator - Select
 Emulatorto check the application operation at runtime..NOTE: If no active license is available, the maximum application runtime is two hours.
Emulatorto check the application operation at runtime..NOTE: If no active license is available, the maximum application runtime is two hours.
Step #1: Set the main window dimensions
By default, the project contains the
MainWindow (type)
object which includes the main window. To customize its dimensions:- In theProjectpanel, inUIdouble-clickMainWindow (type). The window appears in the editor.
- Set theFull screenproperty toFalse.
- In thePropertiespanel, setWidthto 600 pixels andHeightto 450 pixels. These are the initial window dimensions.
- Select
 in the main toolbar To save the changes, NOTE: Save every change to the project. Save the project at any time in the design process. If unsaved changes exist when closing FactoryTalk Optix Studio, the system prompts to save.
in the main toolbar To save the changes, NOTE: Save every change to the project. Save the project at any time in the design process. If unsaved changes exist when closing FactoryTalk Optix Studio, the system prompts to save.
For more information about object sizing, see Size of the objects.
Step #2: Add and position the logo
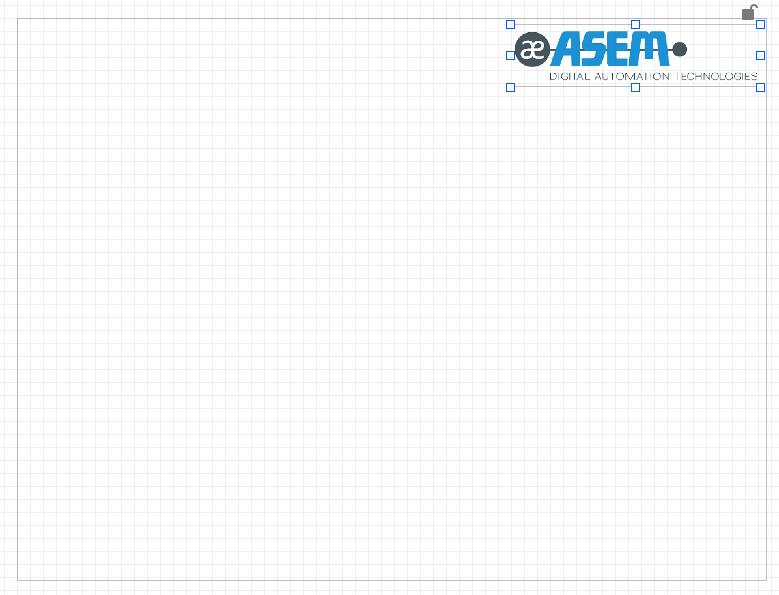
- Drag the downloaded image (logo.png) from the folder on your PC into the window in the editor: the logo appears in the editor, and in theProjectpanel the correspondingImage1object is created insideMainWindow (type).

- To resize the logo, set these properties:Width- 200 pixels andHeight-Auto.The height is automatically set using the aspect ratio of the image.
- To position the logo at the top right, slightly away from the window borders, set the following properties:
- Horizontal alignmentonRightandVertical alignmentonTop: the logo positions itself at the top rightrelativeto the window, so it maintains its position regardless of the window size.
- Top marginandRight marginat 5 pixels: regardless of the size of the window, the logo always keeps the same margin.

- Select
 to save the changes.
to save the changes.
For more information about relative positioning of objects, see Positioning of the objects.
Step #3: Organize the navigation
To navigate between the different panels that make up the graphical interface, prepare a dedicated container, named
Navigation Panel
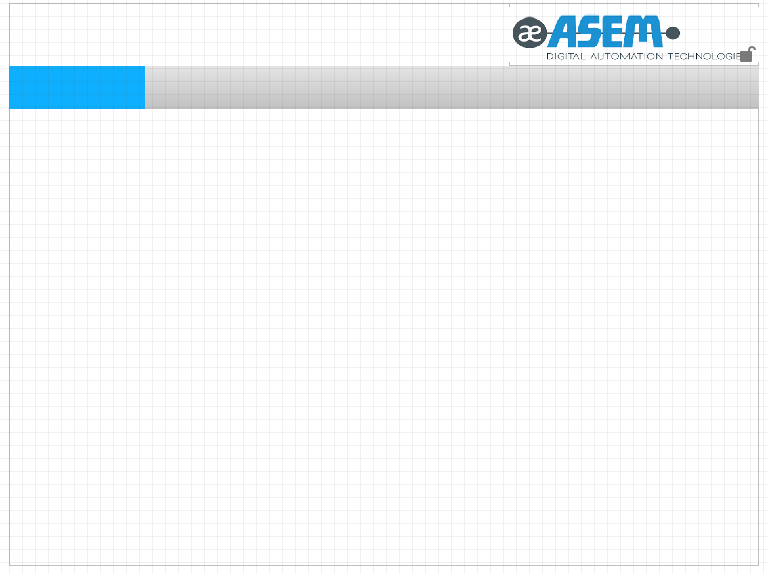
:- Right-clickMainWindow (type), then selectNew>Containers>Navigation panel.NavigationPanel1appears inMainWindow (type).
- In the properties, setHorizontal alignmentandVertical alignmenttoStretch.The panel occupies the entire height and width of the window.
- To position the panel in height below the logo, set theTop marginproperty to 60 pixels.

- Select
 Saveto save the changes.
Saveto save the changes.
The panel set stretches horizontally and vertically to the page size and maintains a fixed distance from the top margin, therefore from the logo
For more information about automatic object sizing, see Size of the objects.
Step #4: Check the operation at runtime
To check the operation at runtime of what we have done so far, run the application through the emulator included in FactoryTalk Optix Studio.
- Select
 Emulatorin the main toolbar: after a few moments the window of the running FactoryTalk Optix Application appears.NOTE: If this is the first time a FactoryTalk Optix Application is run via the emulator, Windows requires a firewall rule to be configured. To proceed give access permission.
Emulatorin the main toolbar: after a few moments the window of the running FactoryTalk Optix Application appears.NOTE: If this is the first time a FactoryTalk Optix Application is run via the emulator, Windows requires a firewall rule to be configured. To proceed give access permission. - To stop the application, close the window or select
 in FactoryTalk Optix Studio.
in FactoryTalk Optix Studio.
Provide Feedback
