Configure a horizontal layout
To configure a horizontal layout, add a Horizontal layout object, add children objects, and adjust the properties.
- InProject view, right-click a node to contain the Horizontal layout object and select .
- Add or move child graphic objects under the horizontal layout.For more information on how to move graphic objects, see Move a node.For example, add buttons under the horizontal layout to create a row of buttons. See Button.Child objects are distributed one by one in a row.

- (optional) InProperties, set how to display the children graphic objects:
- Content alignment:
- Left aligned. Anchor child objects to the left of the horizontal layout.

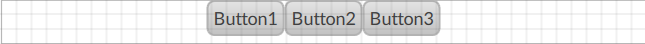
- Center aligned. Anchor child objects to the center of the horizontal layout.

- Right aligned. Anchor child objects to the right of the horizontal layout.

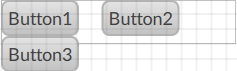
- Wrap. Wrap child objects if they cannot fit the horizontal layout width.Wrap set to True
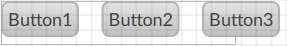
 Wrap set to False
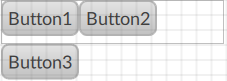
Wrap set to False
- Horizontal gap. Horizontal space between child objects of the horizontal layout.

- Vertical gap. Vertical space between the rows of wrapped child objects of the horizontal layout.

horizontal
horizontal layout
Provide Feedback
