Editor
Open the editor for the user interface by opening a container object.
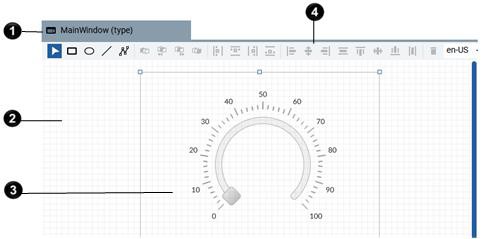
Editor

Item | Description | Icon | Description |
|---|---|---|---|
 | Tab of the open window or object | ||
 | Canvas that displays the open window or object | ||
 | Design area for the contents of the open window or object | ||
 | Editor toolbar with icons and options that depend on the objects selected in the design area | Select . Select items in the design area. | |
Rectangle . Draw a rectangle in the design area. | |||
Ellipse . Draw an oval in the design area. | |||
Line . Draw a line in the design area. | |||
 | Polyline . Draw a polyline in the design area. | ||
 | Send to back . Send the selected object to the back of the objects in the design area. | ||
 | Send backward . Send the selected object back one object in the design area. | ||
 | Bring forward . Bring the selected object forward one object in the design area. | ||
 | Bring to front . Send the selected object to the front of the objects in the design area. | ||
 | Left align group . Align the selected objects along the leftmost object. | ||
 | Top align group . Align the selected objects along the highest object. | ||
 | Right align group . Align the selected objects along the rightmost object. | ||
 | Bottom align group . Align the selected objects along the lowest object. | ||
 | Dock left . Anchor the selected objects on the left while maintaining margins. | ||
 | Dock center . Anchor the selected objects vertically while centering the objects and resetting margins. | ||
 | Dock right . Anchor the selected objects on the right while maintaining margins. | ||
 | Dock left and right . Stretch the selected objects horizontally across the container. | ||
 | Dock top . Anchor the selected objects at the top while maintaining margins. | ||
 | Dock center . Anchor the selected objects horizontally while centering the objects and resetting margins. | ||
 | Dock bottom . Anchor the selected objects at the bottom while maintaining margins. | ||
 | Dock top and bottom . Stretch the selected objects vertically across the container. | ||
Delete . Remove the selected object from the design area. | |||
 | Select the language for the objects in the design area. | ||
 | Select the zoom level for the design area. | ||
 | Select options to specify the visibility, snap placement of objects, and size of the grid. |
editor
Provide Feedback
