Color selector
Use
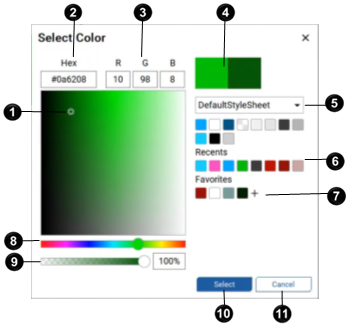
Select Color
to select the value for a color property.Select Color
allows you to drag to select a color with the mouse, enter a hex value, or enter RGB values for the color value. You can change the opacity, luminance, and saturation of the color.Example color selection:

Item | Description |
|---|---|
 | Drag and click to select a color. Hold Shift Ctrl |
 | Hex number of the selected color. The hex value is automatically populated when you drag the selector. You can manually enter the hex numbers of the color. |
 | RGB values of the selected color. The RGB values are automatically populated when you drag the selector. You can manually enter the RGB numbers of the color. |
 | Current color. The current color appears on the left and any previously selected color appears on the right. To revert to the current color, select the color on the left. Both blocks then appear in the current color. |
 | Colors of the selected style sheet. Select a color under the selected style sheet to make that color the current color. You can change the colors of a style sheet by selecting the style sheet in the UI folder of Project view and changing the colors. |
 | Up to 16 of the most recently selected colors. Select a recent color to make that color the current color. Right-click a recent color and select Delete to remove the color from Recents . |
 | Up to 24 colors designated as favorites. To add the current color to favorites, select  . Right-click a favorite color and select . Right-click a favorite color and select Delete to remove the color from Favorites . |
 | The base displayed color. Click or drag to change the base color in the selection box. |
 | Opacity of the selected color. Click or drag to change the opacity of the color. 0% is entirely opaque. |
 | Choose Select to enter the value of the selected color in the property. |
 | Select Cancel to close Select Color without changing the value of the color property. |
Provide Feedback
