Basic Bar Chart
- Open a Storyboard, hover the mouse on a chart tile and click the [
 ] icon to maximize the tile.
] icon to maximize the tile. - Click the [
 ] icon. The Chart Settings window displays.View
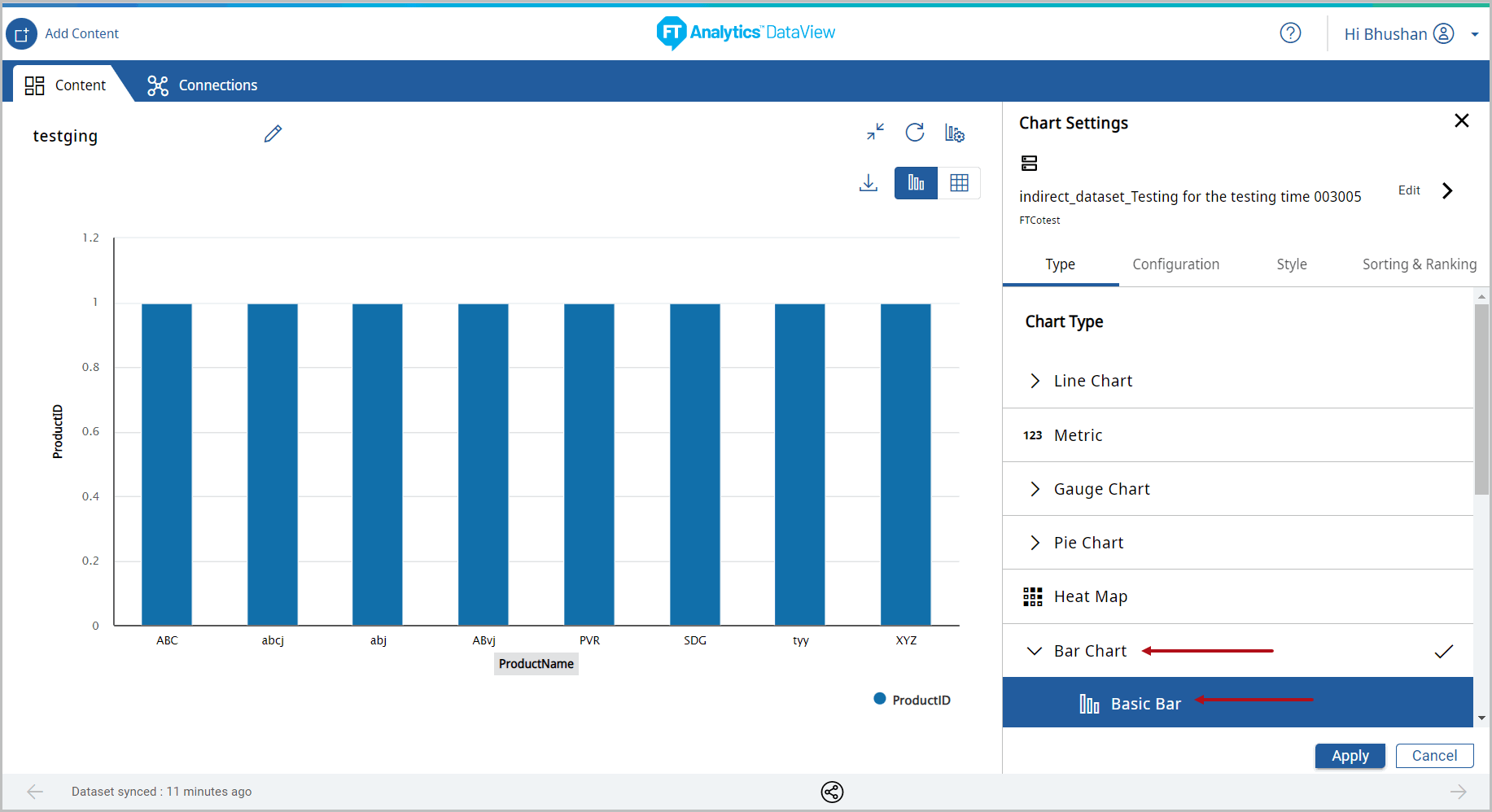
] icon. The Chart Settings window displays.View Under the Type tab, the list of available chart types display.
Under the Type tab, the list of available chart types display. - Click [Bar Chart]. The available chart models display.
- Select the [Basic Bar] chart from the Bar Chart section.Chart Settings

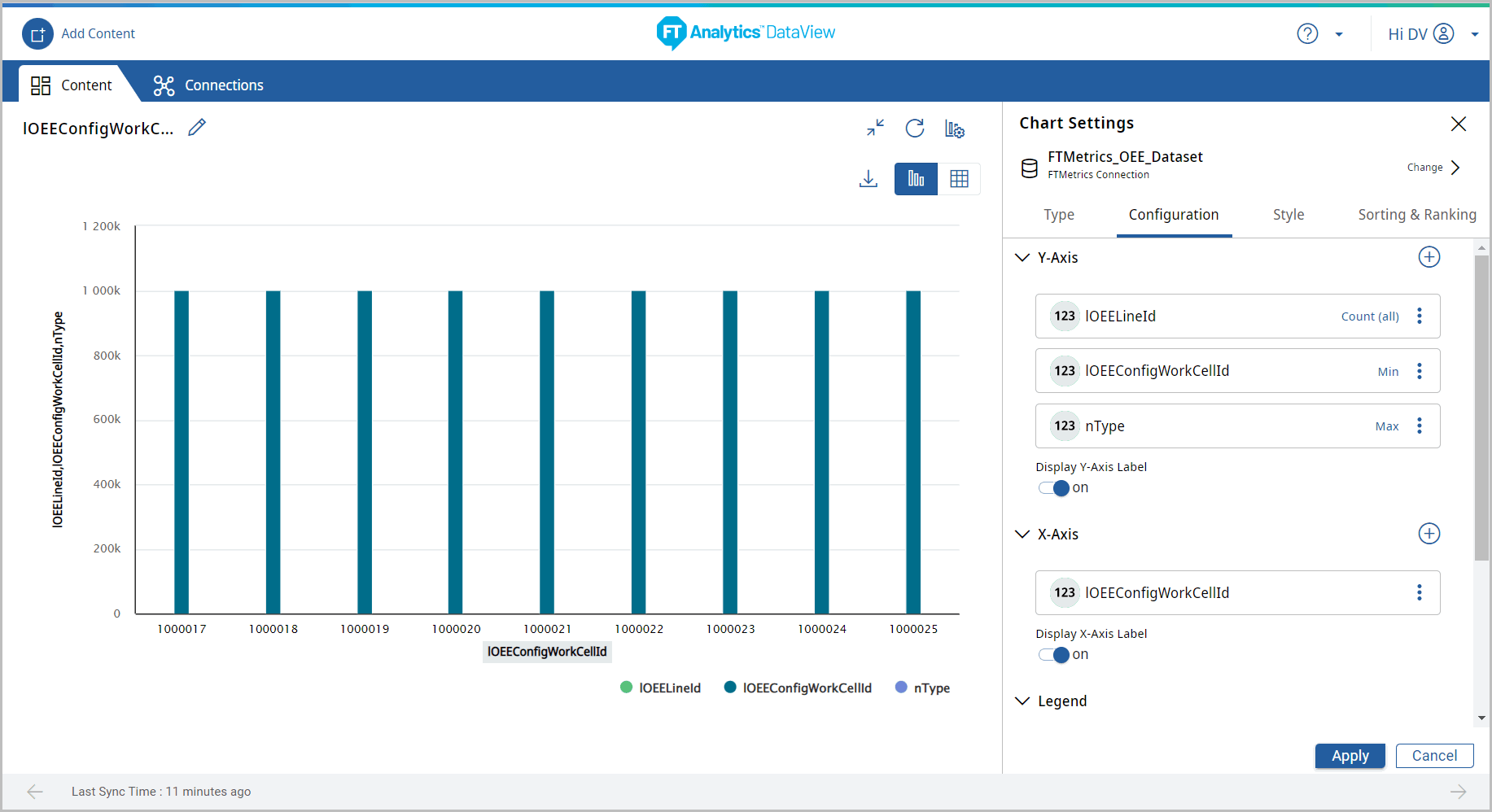
- Under the Configuration tab, provide the following properties:
- Y-Axis: Select the desired attribute using the [
 ] icon. User can add more than one Y-Axis values for this chart.
] icon. User can add more than one Y-Axis values for this chart. - X-Axis: Select the desired attribute using the [
 ] icon.
] icon. - Legend series: Select a desired field from the drop-down list to apply a different series on top of X-Axis or Y-Axis for comparing the available data.
- Tooltip: User can select the values to be displayed on the tooltip.
- Reference Line: User can set the properties to view the Reference Line on the Chart.NOTE:The Reference Line option is not available, if the Storyboard is generated with direct query.
- Under the Style tab, User can change the following:
- Chart Theme: Change the theme color.
- Chart Settings: User can enable or disable the following options:
- Chart Title, Cross Hairs, Data Label, and Grid Line.
- Click [Apply].Chart Settings
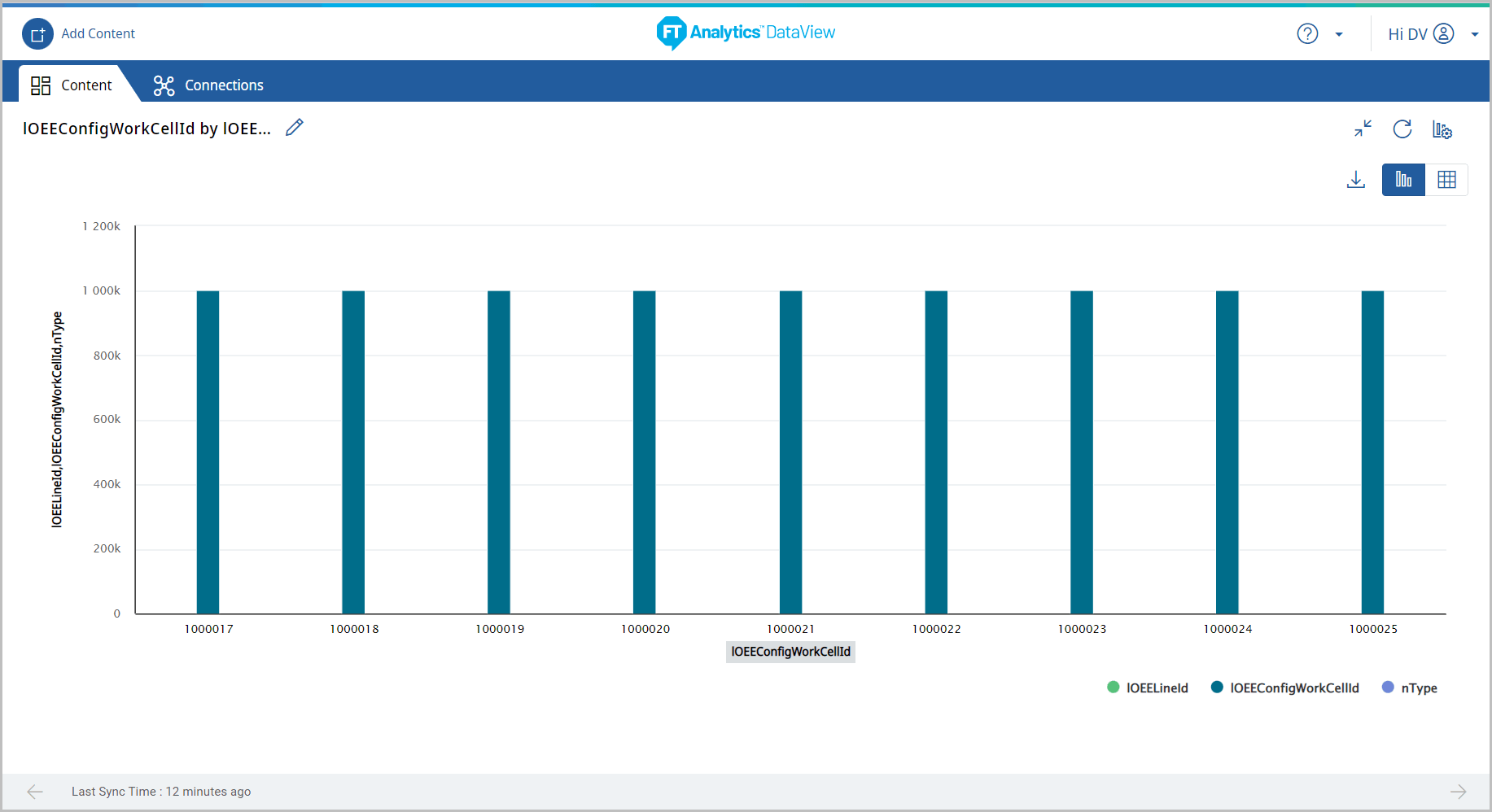
 The Basic Bar chart displays.Basic Bar Chart
The Basic Bar chart displays.Basic Bar Chart
- Click the [
 ] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
Provide Feedback
