- Getting started
- Using the software
- OPC UA
- Graphic and layout objects
- Developing solutions
- Developing projects with C#
- Application examples
- UI tutorial
- OPC UA tutorial
- NetLogic tutorial
- Object and variable references
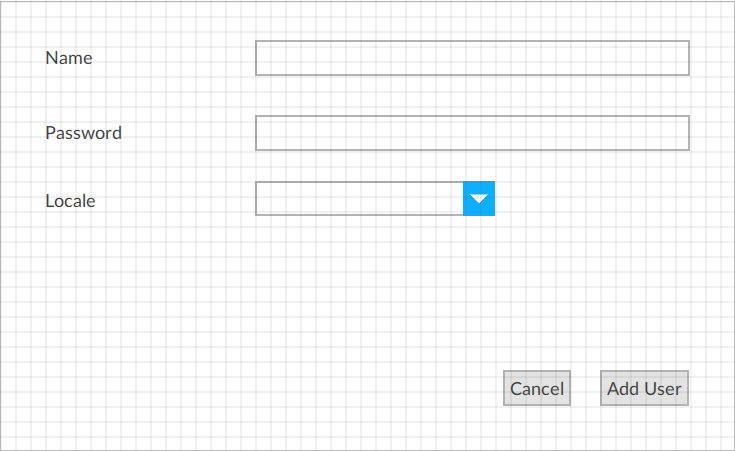
Create a widget for adding users
This widget enables you to add new users by determining their name, password, and locale.
- Create the CreateUserWidget panel:
- InProject view, right-clickUIand select .
- Hover-over the panel, select, and enter
 CreateUserWidget.
CreateUserWidget.
- Add labels:
- Add three labels by right-clickingUserDetailsand selecting .
- Rename the labels by hovering-over each label, selecting, and entering:

- NameLabel
- PasswordLabel
- LocaleLabel
- SelectNameLabeland inProperties, setTexttoName.
- SelectPasswordLabeland inProperties, setTexttoPassword.
- SelectLocaleLabeland inProperties, setTexttoLocale.
- Add a text box for user password:
- InProject view, right-clickCreateUserWidget (type)and select .
- Hover-over the text box, select, and enter
 PasswordBox.
PasswordBox. - InProperties, setContent TypetoPassword.
- Add a text box for user name:
- InProject view, right-clickCreateUserWidget (type)and select .
- Hover-over the text box, select, and enter
 NameBox.
NameBox.
- Create a locale picker:
- InProject view, right-clickCreateUserWidget (type)and select .
- Hover-over the combo box, select, and enter
 LocaleCombo.
LocaleCombo. - Create a dynamic link between theModelproperty and .For more information about dynamic links, see Create dynamic links.
- Create the Add User button:
- InProject view, right-clickCreateUserWidget (type)and select .
- Hover-over the button, select, and enter
 CreateButton.
CreateButton. - InProperties, setTexttoAdd User.
- InEvents, next toMouseClick event, selectand select

- Create a dynamic link betweennameand .For more information about dynamic links, see Create dynamic links.
- Create a dynamic link betweenpasswordand .
- Create a dynamic link betweenlocaleIdand .
- Next toMouseClick event, selectand select .

- Create a dynamic link betweenNewPanelPathand .
- Create the Cancel button:
- InProject view, right-clickCreateUserWidget (type)and select .
- Hover-over the button, select, and enter
 DiscardButton.
DiscardButton. - InProperties, setTexttoCancel.
- Next toMouseClick event, selectand select .

- Create a dynamic link betweenNewPanelPathand .For more information about dynamic links, see Create dynamic links.
- Arrange the interface elements.

Provide Feedback
