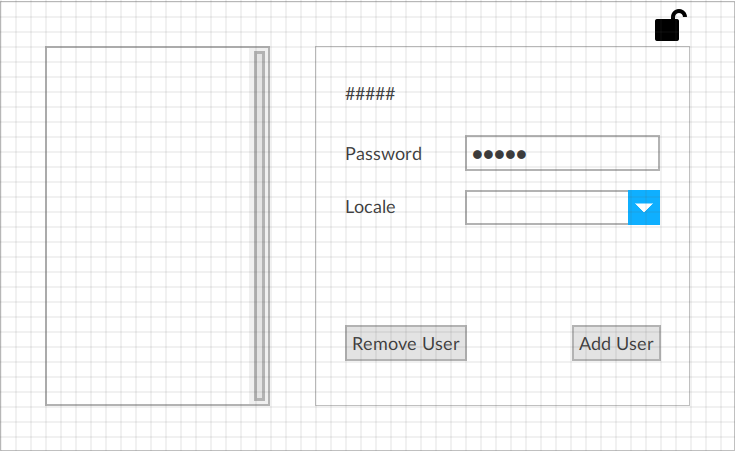
Create a widget for managing existing users
This widget shows existing users and enables you to manage them.
- Create a panel for managing user accounts (EditUserWidget):
- InProject view, right-click theUIfolder and select .
- Hover-over the panel, select, and enter
 EditUserWidget.
EditUserWidget. - Right-clickEditUserWidgetand select .
- Set a dynamic link between theModelproperty of the list box and .For more information about dynamic links, see Create dynamic links.
- Create the UserDetails panel:
- Right-clickEditUserWidgetand select .
- Hover-over the panel, select, and enter
 UserDetails.
UserDetails. - Add three Labels by right-clickingUserDetailsand selecting .
- Rename the labels by hovering-over each label, selecting, and entering:

- NameLabel
- PasswordLabel
- LocaleLabel
- SelectPasswordLabeland inProperties, setTexttoPassword.
- SelectLocaleLabeland inProperties, setTexttoLocale.
- Right-clickUserDetailsand select .
- Hover-over the text box, select, and enter
 PasswordBox.
PasswordBox. - InProperties, setContent TypetoPasswordto obfuscate the text in the text box.
- Right-clickUserDetailsand select .
- Hover-over the combo box, select, and enter
 LocaleCombo.
LocaleCombo. - Add two buttons by right-clickingUserDetailsand selecting .
- Rename the buttons by hovering-over each button, selecting, and entering:

- CreateButton
- RemoveButton
- SelectCreateButtonand inProperties, setTexttoCreate User.
- SelectRemoveand inProperties, setTexttoRemove User.
- Add an alias node to theUserDetailspanel.
- InProject view, selectUserDetails.
- InProperties, at the top, selectand select
 Alias.
Alias. - Create a dynamic link betweenAliasand .For more information about dynamic links, see Create dynamic links.
- Create a dynamic link betweenKindand .For more information about dynamic links, see Create dynamic links.
- Configure the MainWindow settings.
- InProject viewpane, right-clickMainWindow (type)and select .
- Create a dynamic link betweenPaneland .For more information about dynamic links, see Create dynamic links.
- Arrange the interface elements.

Provide Feedback
