- Getting started
- Using the software
- OPC UA
- Graphic and layout objects
- Developing solutions
- Developing projects with C#
- Application examples
- UI tutorial
- OPC UA tutorial
- NetLogic tutorial
- Object and variable references
Configure an alarm grid
Add a table that displays alarms status in real time.
- From the toolbar, select.Template Libraries
- InLibraries, search forAlarm Grid.
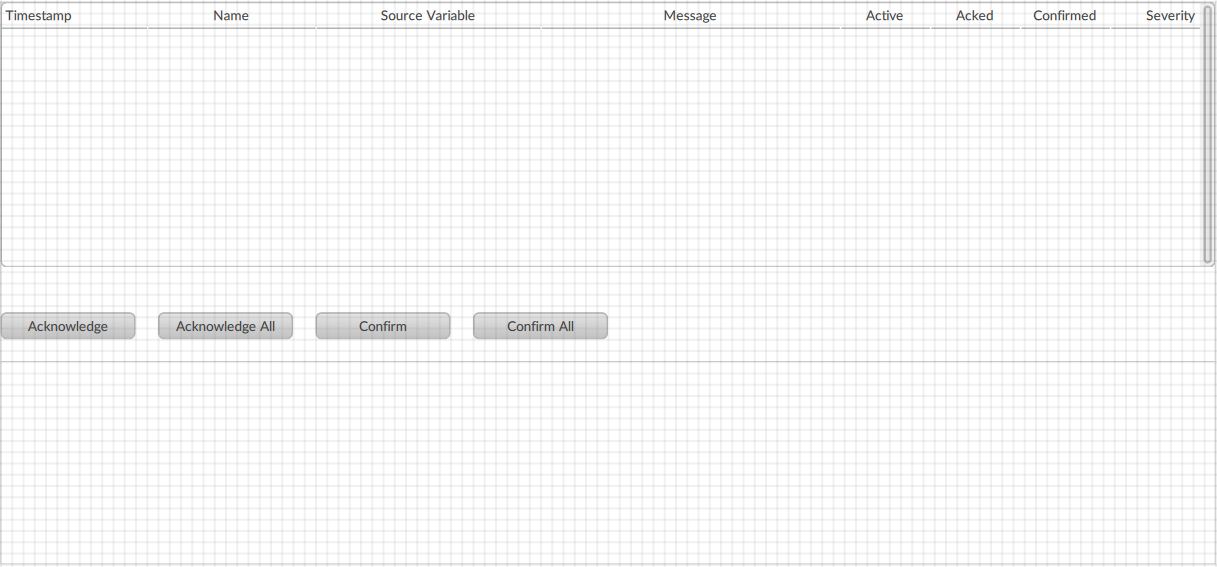
- UnderComponents, dragAlarm GridontoPage2 (type)inProject view.AlarmGrid1appears underPage2 (type).
- SelectClose.
- InProject view, selectAlarmGrid1.
- InProperties, setHorizontal alignmenttoStretch.The object adjusts its width to the container at runtime.
AlarmGrid1 in Page2

Provide Feedback
