Add an Advanced SVG image
Add an Advanced SVG image to the canvas to change the properties of individual image parts at design time or runtime.
TIP:
For example, you can signal a hardware part malfunction by highlighting a hardware component representation.
Prerequisites
To control the image properties, obtain an SVG file that conforms with these requirements:
- File format is SVG 1.2 Tiny
- Fill and stroke properties exist and have colors defined as XML attributes or inline CSS
- Color values are hexadecimal
TIP:
If the SVG file does not conform with the requirements, the image will display as expected, but you will not be able to change the image properties.
- To add an Advanced SVG image
- InProject view, right-click the object or folder to contain the image and then select .
- Double-click the empty imagethat appears on the canvas.
- InSelect file, select the image to display and then chooseSelect.TIP: If the file does not appear inSelect file, selectand in
 Import file(s)Import file(s), select the file to import and then chooseSelect.
Import file(s)Import file(s), select the file to import and then chooseSelect. - (optional) Open the SVG file in a text editor and verify the@idattribute of the image element that you want to change.For example:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- InProperties, underProperty, from the#IDselect the image element to change.TIP: The drop-down options correspond with the@idattributes of the SVG file elements. If values do not appear in the drop-down, the SVG image may not conform with the requirements needed to control the image properties.
- InValue, either:
- Enter a hexadecimal color value.
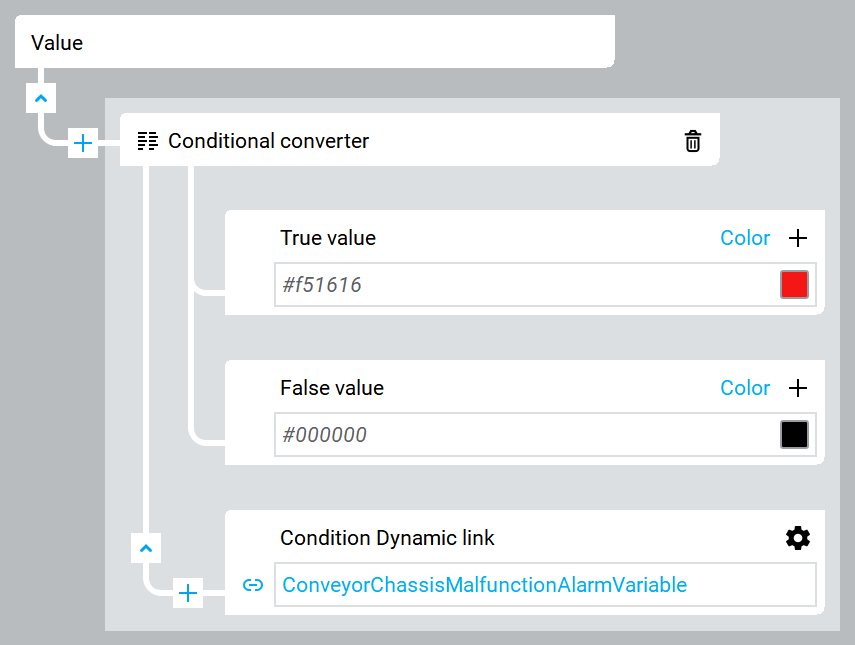
- Create a complex dynamic link with a converter to hexadecimal color values.Complex dynamic link example

Advanced SVG image example - disabled alarm (gray conveyor chassis)

Advanced SVG image example - enabled alarm (red conveyor chassis)

See the complete application example: Develop an icon that changes color.
Provide Feedback

