- Getting started
- Creating projects
- OPC UA
- Graphic objects
- Predefined graphic objects
- Object and variable references
- Extending projects
- NetLogic
- Tutorials
- Dynamic links tutorial
- Graphic objects tutorial
- NetLogic tutorial
- OPC UA tutorial
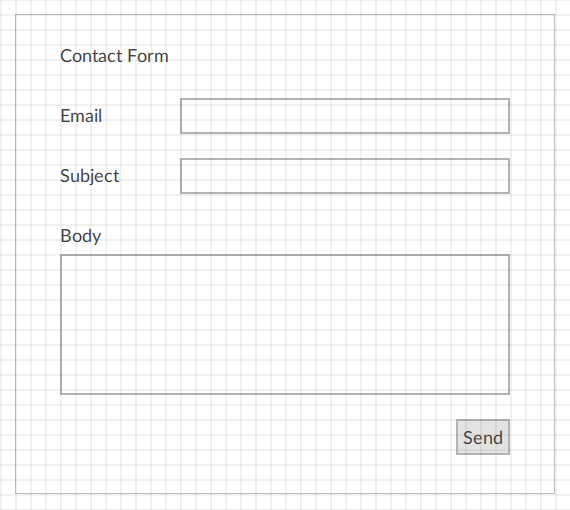
Create the contact form interface
Create the contact form interface and integrate it with the NetLogic.
- InProject view, expandUI.
- Create labels:
- Create four labels by right-clickingMainWindow (type)and selecting .
- Rename the labels by hovering-over each label, selecting, and entering:

- ContactForm
- EmailLabel
- SubjectLabel
- BodyLabel
- SelectContactFormand inProperties, setTexttoContact Form.
- SelectEmailLabeland inProperties, setTexttoEmail.
- SelectSubjectLabeland inProperties, setTexttoSubject.
- SelectBodyLabeland inProperties, setTexttoBody.
- Create text boxes:
- Create three text boxes by right-clickingMainWindow (type)and selecting .
- Rename the text boxes by hovering-over each text box, selecting, and entering:

- EmailBox
- SubjectBox
- BodyBox
- Create the Send button:
- Right-clickMainWindow (type)and select .
- Hover-over the button, select, and enter
 SendButton.
SendButton. - InPropertiessetTexttoSend.
- InEvent viewsetMouseClickEvent, selectand select .

- Create dynamic links between:
- replyToAddressand .
- mailSubjectand .
- mailBodyand .
For more information about dynamic links, see Create dynamic links.
- Arrange the interface elements.

Provide Feedback
