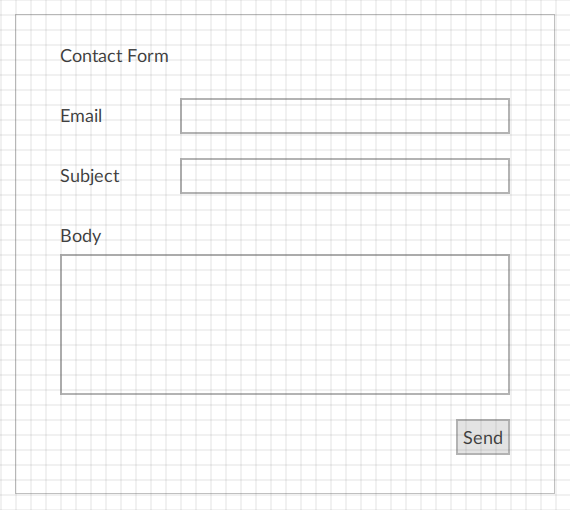
Crear la interfaz del formulario de contacto
Cree la interfaz del contacto e intégrela con NetLogic.
- EnVista del proyecto, expandaUI.
- Cree las etiquetas:
- Cree cuatro etiquetas. Para ello, haga clic con el botón derecho enMainWindow (type)y seleccione .
- Para cambiar el nombre de las etiquetas, pase el cursor por encima de cada etiqueta, seleccioney escriba:

- ContactForm
- EmailLabel
- SubjectLabel
- BodyLabel
- SeleccioneContactFormy, enPropiedades, establezcaTextoenContact Form.
- SeleccioneEmailLabely, enPropiedades, establezcaTextoenEmail.
- SeleccioneSubjectLabely, enPropiedades, establezcaTextoenSubject.
- SeleccioneBodyLabely, enPropiedades, establezcaTextoenBody.
- Cree cuadros de texto:
- Cree tres cuadros de texto. Para ello, haga clic con el botón derecho enMainWindow (type)y seleccione .
- Para cambiar los cuadros de texto, pase el cursor por encima de cada cuadro de texto, seleccioney escriba:

- EmailBox
- SubjectBox
- BodyBox
- Cree el botón Enviar:
- Haga clic con el botón derecho enMainWindow (type)y seleccione .
- Pase el cursor por encima del botón, seleccioney escriba
 SendButton.
SendButton. - EnPropiedades, establezcaTextoenSend.
- EnVista del eventoestablezcaMouseClickEvent, seleccioney seleccione .

- Cree vínculos dinámicos entre:
- replyToAddressy .
- mailSubjecty .
- mailBodyy .
Para obtener más información sobre vínculos dinámicos, consulte Crear vínculos dinámicos.
- Organice los elementos de la interfaz.

Entregue su opinión
