Agregar una imagen SVG avanzada
Agregue una imagen SVG avanzada al lienzo para cambiar las propiedades de las partes individuales de la imagen en tiempo de diseño o en tiempo de ejecución.
CONSEJO:
Por ejemplo, para señalar el mal funcionamiento de una pieza de hardware, resalte una representación de componentes de hardware.
Requisitos previos
Para controlar las propiedades de la imagen, obtenga un archivo SVG que cumpla estos requisitos:
- El formato de archivo es SVG 1.2 Tiny
- Hay propiedades de relleno y trazo que tienen colores definidos como atributos XML o CSS en línea
- Los valores de color son hexadecimales
CONSEJO:
Si el archivo SVG no cumple con los requisitos, la imagen se mostrará según lo esperado, pero no podrá cambiar sus propiedades.
- Para agregar una imagen SVG avanzada
- EnVista del proyecto, haga clic con el botón derecho en el objeto o en la carpeta que contendrá la imagen y seleccione .
- Haga doble clic en la imagenvacía que aparece en el lienzo.
- EnSeleccionar archivo, seleccione la imagen que desea que se muestre y elijaSeleccionar.CONSEJO: Si el archivo no aparece enSeleccionar archivo, seleccioney en
 Importar archivo(s)Importar archivo(s), seleccione el archivo que desee importar y elijaSeleccionar.
Importar archivo(s)Importar archivo(s), seleccione el archivo que desee importar y elijaSeleccionar. - (Opcional) Abra el archivo SVG en un editor de texto y verifique el atributo@iddel elemento de imagen que desea cambiar.Por ejemplo:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- EnPropiedades, enPropiedad, en el#ID, seleccione el elemento de imagen que desea cambiar.CONSEJO: Las opciones desplegables corresponden a los atributos@idde los elementos del archivo SVG. Si los valores no aparecen en el menú desplegable, es posible que la imagen SVG no cumpla los requisitos necesarios para controlar las propiedades de la imagen.
- EnValortiene dos opciones:
- Introduzca un valor hexadecimal de color.
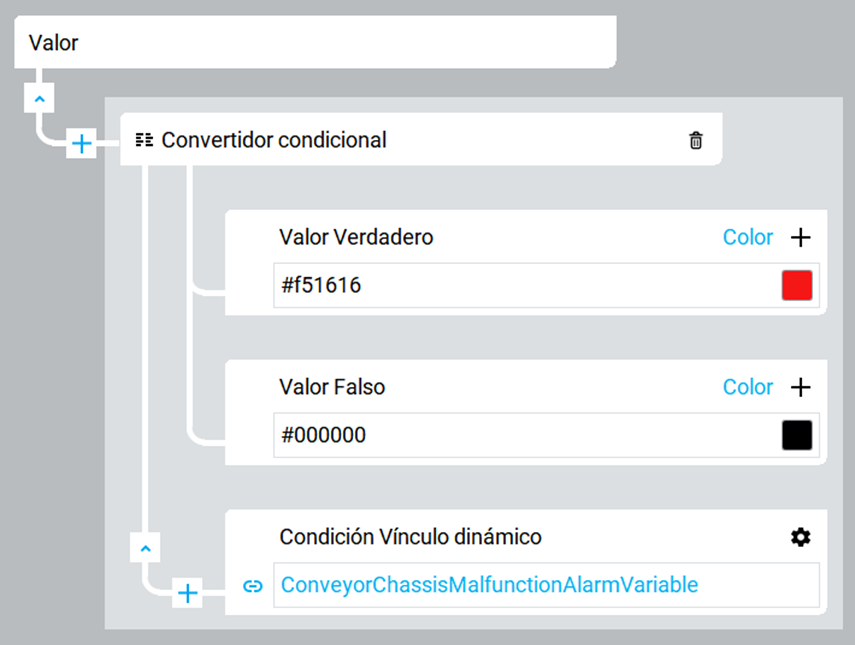
- Cree un vínculo dinámico complejo con un convertidor a valores de color hexadecimal.Ejemplo de vínculo dinámico complejo

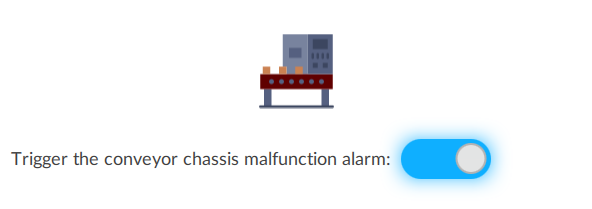
Ejemplo de imagen SVG avanzada: alarma deshabilitada (chasis del transportador gris)

Ejemplo de imagen SVG avanzada: alarma habilitada (chasis del transportador rojo)

Vea el ejemplo de aplicación completo: Desarrollar un icono que cambie el color.
Entregue su opinión

