Ajouter une image SVG avancée
Ajoutez une image SVG avancée à la zone de dessin pour modifier les propriétés de chaque partie de l’image lors de la conception ou de l’exécution.
CONSEIL:
Par exemple, vous pouvez signaler un dysfonctionnement d’une partie matérielle en mettant en surbrillance une représentation d’un composant matériel.
Conditions préalables
Pour contrôler les propriétés de l’image, obtenez un fichier SVG conforme aux exigences suivantes :
- Le format de fichier est SVG 1.2 Tiny
- Les propriétés de remplissage et de bordure existent et leurs couleurs sont définies en tant qu’attributs XML ou CSS en ligne
- Les valeurs de couleur sont hexadécimales
Exemple : Fichier SVG conforme aux exigences.
CONSEIL:
Si le fichier SVG n’est pas conforme aux exigences, l’image s’affichera comme prévu, mais vous ne pourrez pas modifier ses propriétés.
- Pour ajouter une image SVG avancée
- DansVue de projet, cliquez avec le bouton droit de la souris sur l’objet ou le dossier qui contiendra l’image, puis sélectionnez .
- Double-cliquez sur l’image videqui apparaît sur la zone de dessin.
- DansSélectionner un fichier, sélectionnez l’image à afficher, puis choisissezSélectionner.CONSEIL:Pour trouver des éléments, commencez à saisir le nom de l’élément à rechercher dansSélectionner un fichier.Si le fichier n’apparaît pas dansSélectionner un fichier, sélectionnez, puis dans
 Importer des fichiersImporter des fichiers, sélectionnez le fichier à importer et choisissezSélectionner.
Importer des fichiersImporter des fichiers, sélectionnez le fichier à importer et choisissezSélectionner. - (facultatif) Ouvrez le fichier SVG dans un éditeur de texte et vérifiez l’attribut@idde l’élément image que vous souhaitez modifier.Par exemple :<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- DansPropriétés, sousPropriété, sélectionnez l’élément image à modifier à partir de l’#ID.CONSEIL: Les options de la liste déroulante correspondent aux attributs@iddes éléments du fichier SVG. Si les valeurs n’apparaissent pas dans la liste déroulante, il se peut que l’image SVG ne soit pas conforme aux exigences requises pour contrôler les propriétés de l’image.
- DansValeur, effectuez l’une des opérations suivantes :
- Entrez une valeur de couleur hexadécimale.
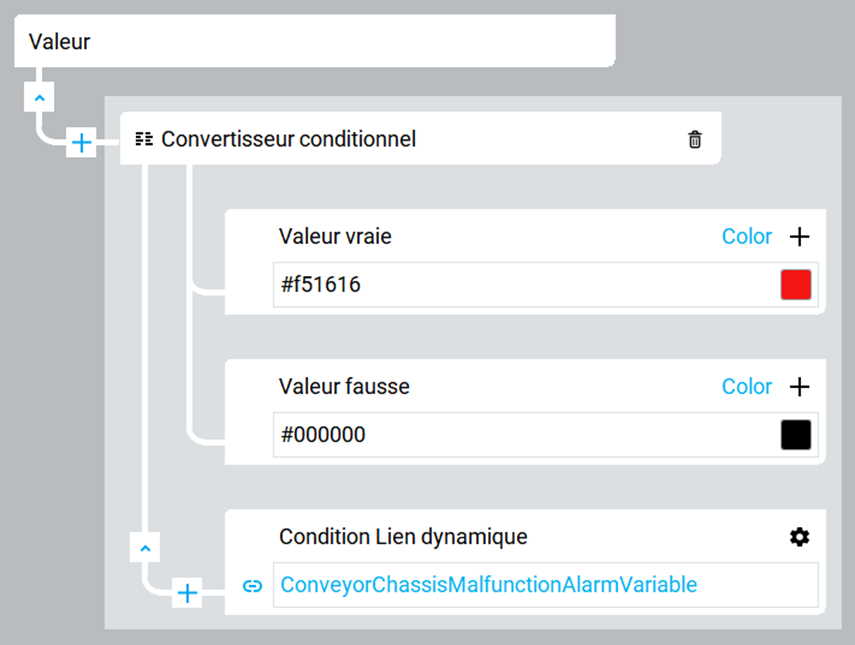
- Créez un lien dynamique complexe avec un convertisseur vers des valeurs de couleur hexadécimales.Exemple de lien dynamique complexe

Exemple d’image SVG avancée - Alarme désactivée (châssis de convoyeur gris)

Exemple d’image SVG avancée - Alarme activée (châssis de convoyeur rouge)

Pour plus d’informations, consultez Développer une icône permettant de modifier la couleur.
Fournir une réponse

