Creazione di un widget per gestire utenti esistenti
Questo widget mostra gli utenti esistenti e consente di gestirli.
- Creare un pannello per gestire gli account utente (EditUserWidget):
- InVista progetto, fare clic con il pulsante destro del mouse sulla cartellaUIe selezionare .
- Passare il puntatore del mouse sul pannello, selezionaree immettere
 EditUserWidget.
EditUserWidget. - Fare clic con il pulsante destro del mouse suEditUserWidgete selezionare .
- Impostare un collegamento dinamico tra la proprietàModellodella lista e .Per ulteriori informazioni sui collegamenti dinamici, vedere Creazione di collegamenti dinamici.
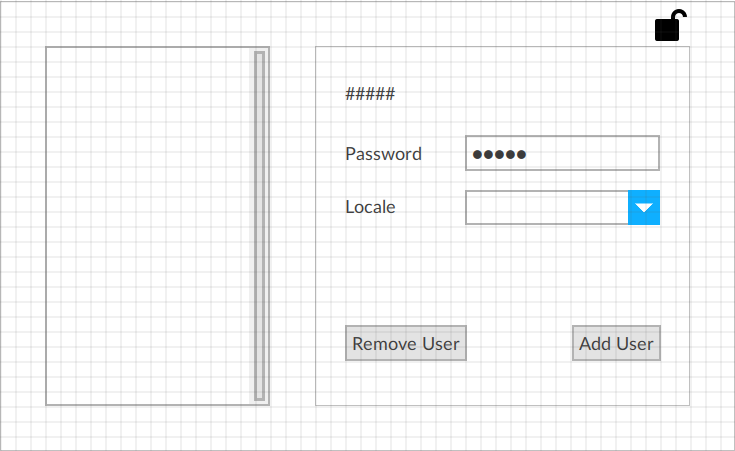
- Creare il pannello UserDetails:
- Fare clic con il pulsante destro del mouse suEditUserWidgete selezionare .
- Passare il puntatore del mouse sul pannello, selezionaree immettere
 UserDetails.
UserDetails. - Aggiungere tre etichette facendo clic con il pulsante destro del mouse suUserDetailse selezionando .
- Rinominare le etichette passando il puntatore del mouse su ciascuna etichetta, selezionandoe immettendo:

- NameLabel
- PasswordLabel
- LocaleLabel
- SelezionarePasswordLabele, inProprietà, impostareTestosuPassword.
- SelezionareLocaleLabele, inProprietà, impostareTestosuLocale.
- Fare clic con il pulsante destro del mouse suUserDetailse selezionare .
- Passare il puntatore del mouse sulla casella di testo, selezionaree immettere
 PasswordBox.
PasswordBox. - InProprietà, impostareTipo di contenutosuPasswordper offuscare il testo nella casella di testo.
- Fare clic con il pulsante destro del mouse suUserDetailse selezionare .
- Passare il puntatore del mouse sulla combo box, selezionaree immettere
 LocaleCombo.
LocaleCombo. - Aggiungere due pulsanti facendo clic con il pulsante destro del mouse suUserDetailse selezionando .
- Rinominare i pulsanti passando il puntatore del mouse su ciascun pulsante, selezionandoe immettendo:

- CreateButton
- RemoveButton
- SelezionareCreateButtone, inProprietà, impostareTestosuCreate User.
- SelezionareRimuovie, inProprietà, impostareTestosuRemove User.
- Aggiungere un nodo alias al pannelloUserDetails.
- InVista progetto, selezionareUserDetails.
- InProprietà, in alto, selezionaree selezionare
 Alias.
Alias. - Creare un collegamento dinamico traAliase .Per ulteriori informazioni sui collegamenti dinamici, vedere Creazione di collegamenti dinamici.
- Creare un collegamento dinamico traTipoe .Per ulteriori informazioni sui collegamenti dinamici, vedere Creazione di collegamenti dinamici.
- Configurare le impostazioni di MainWindow.
- Nel riquadroVista progetto, fare clic con il pulsante destro del mouse suMainWindow (type)e selezionare .
- Creare un collegamento dinamico traPannelloe .Per ulteriori informazioni sui collegamenti dinamici, vedere Creazione di collegamenti dinamici.
- Disporre gli elementi dell'interfaccia.

Fornire un feedback
