Adicionar uma imagem SVG avançada
Adicione uma imagem SVG avançada à tela para alterar as propriedades de partes de imagem individuais em tempo de design ou tempo de execução. Por exemplo, é possível sinalizar um mau funcionamento de peça de hardware destacando uma representação de componente de hardware.
Pré-requisitos
Para controlar as propriedades da imagem, obtenha um arquivo SVG que esteja em conformidade com estes requisitos:
- O formato do arquivo é SVG 1.2 Tiny
- O arquivo contém todos os elementos de imagem e propriedades que você deseja configurar
- As propriedades de preenchimento e traçado existem e têm cores definidas como atributos XML ou CSS em linha
- Os valores de cor são hexadecimais
DICA:
Se o arquivo SVG não estiver em conformidade com os requisitos, a imagem será exibida conforme o esperado, mas você não poderá alterar as propriedades da imagem.
- Para adicionar uma imagem SVG avançada
- NaExibição de projeto, clique com o botão direito do mouse no objeto ou pasta para conter a imagem e selecione .
- Clique duas vezes na imagem vaziaque aparece na tela.
- EmSelecionar arquivo, selecione a imagem a ser exibida e escolhaSelecionar.DICA:Para localizar itens, emSelecionar arquivo, comece a digitar o nome do item a ser localizado.Se o arquivo não aparecer emSelecionar arquivo, selecionee, em
 Importar arquivosImportar arquivos, selecione o arquivo a ser importado e escolhaSelecionar.
Importar arquivosImportar arquivos, selecione o arquivo a ser importado e escolhaSelecionar. - (opcional) Abra o arquivo SVG em um editor de texto e verifique se o atributo@iddo elemento da imagem que você deseja alterar e a propriedade que você deseja modificar existem no arquivo SVG.Por exemplo, para poder alterar o estilo de polígono de um chassi:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- EmPropriedades, expandaPropriedades do elemento SVGe, emID, selecione o elemento da imagem a ser alterado.DICA: As opções suspensas para elementos do arquivo SVG correspondem aos atributos@iddos elementos do arquivo SVG. Se os valores não forem exibidos no menu suspenso, talvez a imagem SVG não esteja de acordo com os requisitos necessários para controlar as propriedades da imagem.
- EmPropriedade, selecione a propriedade a ser alterada para o elemento de imagem selecionado e, emValor, selecione
 Adicionar vínculo dinâmicopara criar um vínculo dinâmico complexo ou digite um valor para a propriedade indicada:
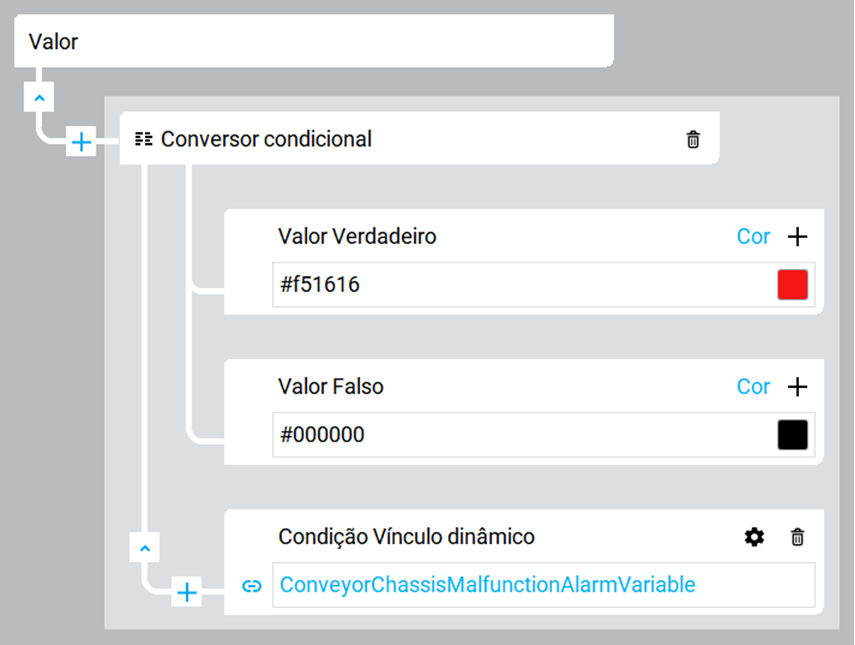
Adicionar vínculo dinâmicopara criar um vínculo dinâmico complexo ou digite um valor para a propriedade indicada:- Cor. Selecione ou digite o valor hexadecimal para a cor ou crie um vínculo dinâmico complexo com um conversor para valores de cores hexadecimais. Por exemplo:

- Opacidade. Digite um valor de 0 a 100 para tornar o elemento da imagem completamente transparente ou completamente opaco.
- Largura do traço. Digite a largura da linha em pixels.
- Dasharray do traço. Especifique a matriz de traços fazendo uma das ações seguintes:
- Selecione ou digiteSólido. Esse é o padrão.
- Digite um único número. O número representa o comprimento do traço e o comprimento do espaço entre os traços. Por exemplo, digite 5 para que o comprimento do traço e o comprimento do espaço entre os traços seja de 5 pixels.
- Configure uma série de números separados por ponto e vírgula no formato repetível #;#. O primeiro número representa o comprimento do traço e o número após cada ponto e vírgula representa o espaço de comprimento entre os traços. A série digitada é repetida. Por exemplo, digite 5; 2; 10; 3 para o primeiro traço ser de cinco pixels e o espaço depois desse traço ser de dois pixels, seguido por outro traço que é de 10 pixels e um espaço que é de 3 pixels. A série se repete para exibir o traço mais curto seguido por um traço mais longo por toda a linha.
DICA:Ao vincular a propriedade dasharray a uma variável de string ou tag em um controlador, um valor de string inválido resulta no valor da propriedade dasharray quando esse valor muda para o valor no arquivo SVG em tempo de execução.Por exemplo, se a matriz de traço for definida como uma linha sólida no SVG avançado, mas estiver sendo exibida como um padrão de traço, se o valor da tag vinculada na propriedade dasharray mudar para um valor inválido, como abc, ou contiver um erro de digitação de formato de string, como 1;5:8, o valor é revertido para a linha sólida especificada no arquivo SVG.DICA: A propriedade selecionada para o elemento da imagem deve estar no arquivo da imagem SVG com o elemento da imagem ou você não poderá configurar a propriedade para o elemento da imagem. - Para adicionar uma propriedade adicional para o SVG, ao lado dePropriedades do elemento SVG, selecionee repita as etapas 5 e 6. Por exemplo, se você configurou
 Corpara um elemento da imagem SVG, poderá adicionar uma propriedadeOpacidadepara alterar a opacidade desse mesmo elemento da imagem ou de um elemento da imagem diferente.
Corpara um elemento da imagem SVG, poderá adicionar uma propriedadeOpacidadepara alterar a opacidade desse mesmo elemento da imagem ou de um elemento da imagem diferente. - Para alterar as propriedades padrão do SVG, emPropriedades, expandaAparênciae altere as propriedades criando um vínculo dinâmico complexo ou digitando um valor.
Exemplo de imagem SVG avançada - alarme desabilitado (chassi da esteira cinza)

Exemplo de imagem SVG avançada - alarme habilitado (chassi da esteira vermelha)

Dê sua opinião
