Desenvolver um menu lateral animado
Use a animação de alteração de valor para mostrar e ocultar suavemente um menu lateral.
OBSERVAÇÃO:
Baixe um exemplo de projeto:
AnimateSideMenu.zip.Exemplo de menu lateral

Pré-requisitos
- Para desenvolver o projeto
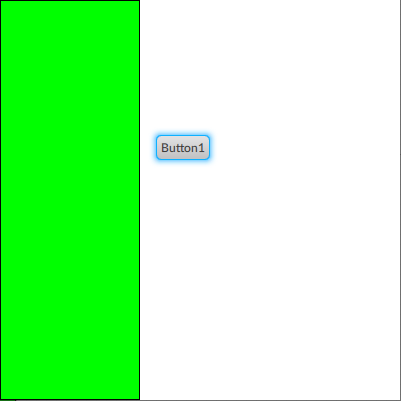
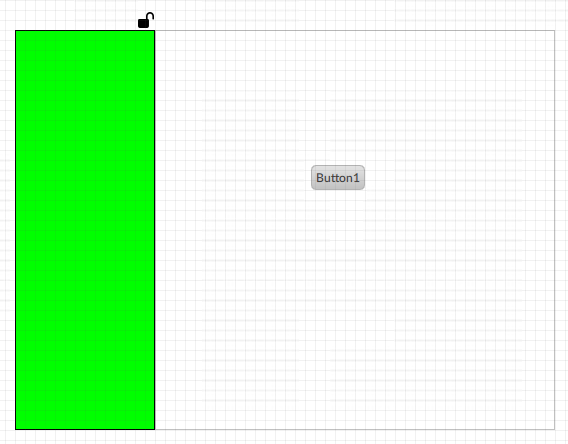
- Organize os elementos de interface.
- Salve o projeto.

Selecione  para executar o projeto usando o emulador cliente para testar seu projeto. Para executar o projeto em um cliente remoto, consulte Adicionar um dispositivo de destino.
para executar o projeto usando o emulador cliente para testar seu projeto. Para executar o projeto em um cliente remoto, consulte Adicionar um dispositivo de destino.
Executar
Dê sua opinião
