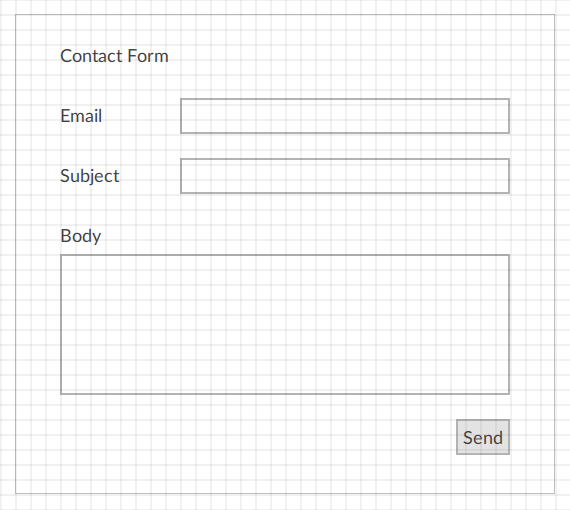
创建联系表单界面
创建联系表单界面并将其与 NetLogic 集成。
- 在项目视图中,展开UI。
- 创建标签:
- 创建四个标签,方法是右键单击MainWindow (type),然后选择。
- 对这些标签进行重命名,方法是将光标悬停在每个标签上,选择并输入以下内容:

- ContactForm
- EmailLabel
- SubjectLabel
- BodyLabel
- 选择ContactForm,在属性中,将文本设置为Contact Form。
- 选择EmailLabel,在属性中,将文本设置为Email。
- 选择SubjectLabel,在属性中,将文本设置为Subject。
- 选择BodyLabel,在属性中,将文本设置为Body。
- 创建文本框:
- 创建三个文本框,方法是右键单击MainWindow (type),然后选择。
- 对这些文本框进行重命名,方法是将光标悬停在每个文本框上,选择并输入以下内容:

- EmailBox
- SubjectBox
- BodyBox
- 创建“发送”按钮:
- 右键单击MainWindow (type),然后选择。
- 将光标悬停在按钮上,选择并输入
 SendButton。
SendButton。 - 在属性中,将文本设置为Send。
- 在事件视图中,设置MouseClickEvent,选择,然后选择 。

- 在以下二者之间创建动态链接:
- replyToAddress和 。
- mailSubject和 。
- mailBody和 。
有关动态链接的更多信息,请参见创建动态链接。
- 排列界面元素。

提供反馈
