添加高级 SVG 图像
将高级 SVG 图像添加到画布,以在设计时或运行时更改图像中各个部分的属性。
小贴士:
例如,可以通过突出显示硬件组件表示形式来指示硬件部件故障。
先决条件
要控制图像属性,请获取符合以下要求的 SVG 文件:
- 文件格式为 SVG 1.2 Tiny
- 存在填充和笔画属性,并且颜色定义为 XML 属性或内联 CSS
- 颜色值为十六进制
示例:符合要求的 SVG 文件。
小贴士:
如果 SVG 文件不符合要求,则图像将按预期显示,但您无法更改图像属性。
- 添加高级 SVG 图像
- 在项目视图中,右键单击包含图像的对象或文件夹,然后选择。
- 双击画布上显示的空图像。
- 在选择文件中,选择要显示的图像,然后选择选择。小贴士: 如果在选择文件中没有看到该文件,请选择,在
 导入文件导入文件中选择要导入的文件,然后选择选择。
导入文件导入文件中选择要导入的文件,然后选择选择。 - (可选)在文本编辑器中打开 SVG 文件,验证要更改的图像元素的@id属性。例如:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- 在属性的属性下,从#ID中选择要更改的图像元素。小贴士: 下拉选项与 SVG 文件元素的@id属性相对应。如果下拉框中未显示值,表示 SVG 图像可能与控制图像属性所需的要求不符。
- 在值中,可以:
- 输入十六进制颜色值。
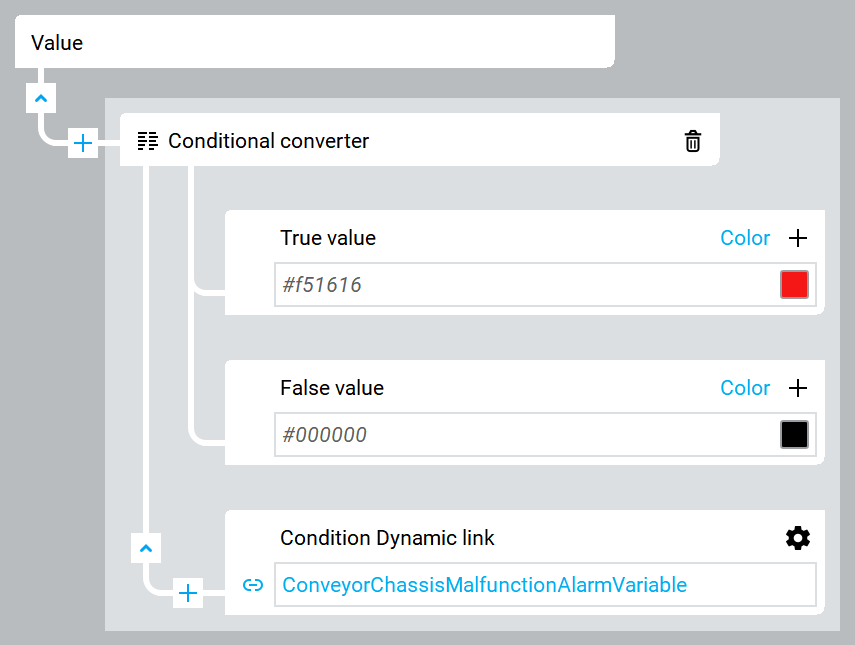
- 使用转换器创建指向十六进制颜色值的复杂动态链接。复杂动态链接示例

提供反馈



