将 NetLogic 与界面相集成
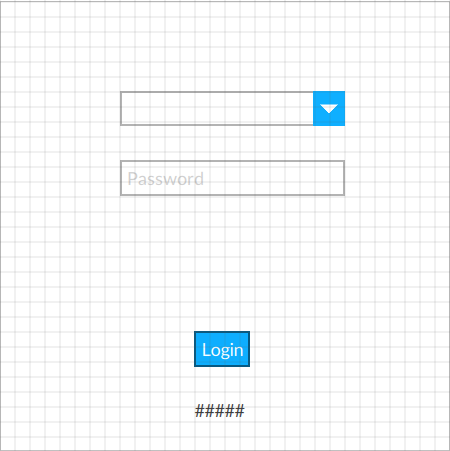
将界面元素配置为仅在用户登录后显示处于隐藏状态的面板。
- 配置“登录”按钮:
- 在项目视图中,选择LoginButton。
- 在事件中,双击PerformLogin方法字段值,并选择 。
- 在InputArguments下面,在以下二者之间创建动态链接:
- username和 。
- password和 。
有关动态链接的更多信息,请参见创建动态链接。 - 选择SetOutputMessage方法旁别的。删除
- 添加和配置消息标签:
- 在项目视图中,右键单击登录表单,然后选择。
- 将光标悬停在标签上,选择并输入
 MessageLabel
MessageLabel - 在属性中,在文本和 之间创建动态链接。有关动态链接的更多信息,请参见创建动态链接。
- 右键单击LoginFormOutputMessage,选择删除,然后选择删除。
- 添加并配置“注销”按钮:
- 在项目视图中,右键单击MainWindow (type),然后选择。
- 将光标悬停在按钮上,选择并输入
 Logout。
Logout。 - 在属性中,将文本设置为Logout
- 在事件中,选择MouseClick 事件旁边的,然后选择。

- 在输入参数下面,将Username设置为User。
- 选择MouseClick 事件旁边的,然后选择。

- 在输入参数下面,在NewPanel和 之间创建动态链接。
- 排列界面元素。

提供反馈
