添加高级 SVG 图像
将高级 SVG 图像添加到画布,以在设计时或运行时更改图像中各个部分的属性。例如,可以通过突出显示硬件组件表示形式来指示硬件部件故障。
先决条件
要控制图像属性,请获取符合以下要求的 SVG 文件:
- 文件格式为 SVG 1.2 Tiny
- 文件包含要配置的所有图像元素和属性
- 存在填充和笔画属性,并且颜色定义为 XML 属性或内联 CSS
- 颜色值为十六进制
示例:符合要求的 SVG 文件。
小贴士:
如果 SVG 文件不符合要求,则图像将按预期显示,但您无法更改图像属性。
- 添加高级 SVG 图像
- 在项目视图中,右键单击包含图像的对象或文件夹,然后选择。
- 双击画布上显示的空图像。
- 在选择文件中,选择要显示的图像,然后选择选择。小贴士:要查找条目,请开始在选择文件中键入要查找的条目名称。如果在选择文件中没有看到该文件,请选择,在
 导入文件导入文件中选择要导入的文件,然后选择选择。
导入文件导入文件中选择要导入的文件,然后选择选择。 - (可选)在文本编辑器中打开 SVG 文件,并验证 SVG 文件中是否存在要更改的图像元素@id特性和要修改的属性。例如,为了能够更改机架的多边形样式:<g id="ConveyorChassis"> <polygon style="fill:#3C4660;" points="8.532,379.733 503.466,379.733 503.466,277.333 8.532,277.333"/> </g>
- 在属性中,展开SVG 元素属性,然后在ID中选择要更改的图像元素。小贴士: SVG 文件元素的下拉选项与 SVG 文件元素的@id特性相对应。如果下拉框中未显示值,表示 SVG 图像可能与控制图像属性所需的要求不符。
- 在属性中,选择要为所选图像元素更改的属性,然后在值中,选择
 添加动态链接以创建复杂的动态链接,或者为所指示的属性输入一个值:
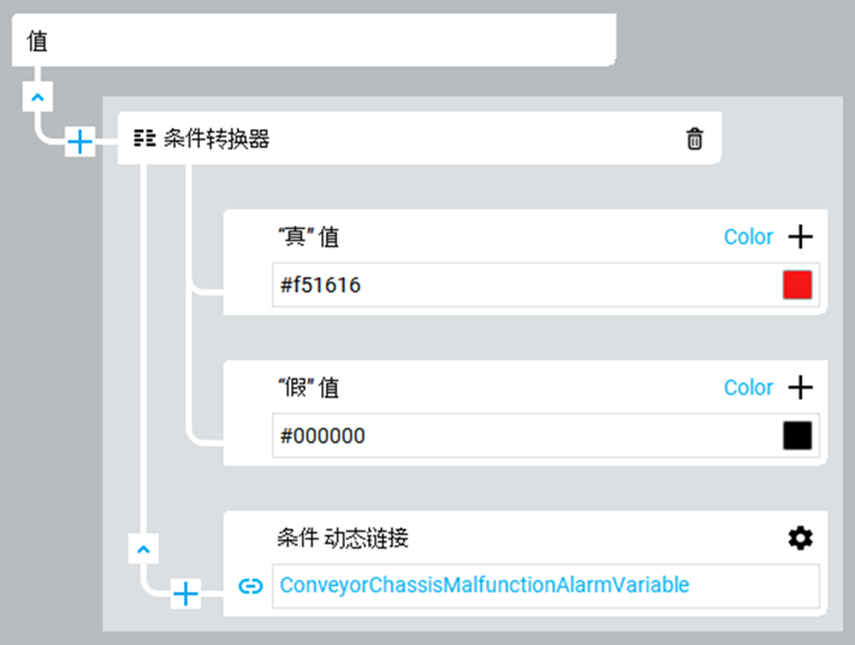
添加动态链接以创建复杂的动态链接,或者为所指示的属性输入一个值:- 颜色。选择或输入颜色的十六进制值,或者使用转换器创建一个指向十六进制颜色值的复杂动态链接。例如:

- 不透明度。输入一个介于 0 和 100 之间的值,使图像元素完全透明或完全不透明。
- 笔画宽度。以像素为单位输入线条的宽度。
- 笔画虚线数组。通过以下任一方式指定虚线数组:
- 选择或输入实线。这是默认设置。
- 输入单个数字。该数字既表示虚线的长度,又表示虚线之间的间距长度。例如,输入 5 可使虚线长度和虚线之间的间距长度均为 5 个像素。
- 配置以分号分隔的数字序列,采用可重复的格式:#;#。第一个数字表示虚线的长度,每个分号后面的数字表示虚线之间的间距长度。所输入的序列将重复出现。例如,如果输入 5;2;10;3,表示第一个虚线为 5 个像素,其后面的间距为 2 个像素;再后面是第二个虚线,它为 10 个像素,其后面的间距为 3 个像素。该序列重复出现,结果是,在整条线中先显示短虚线,后显示长虚线。
小贴士:将虚线数组属性绑定到控制器中的字符串变量或标签时,如果运行时将无效的字符串值更改为 SVG 文件中的值,则会导致生成虚线数组属性值。例如,如果虚线数组在高级 SVG 中被定义为实线,但当前显示为虚线模式,如果虚线数组属性中绑定标签的值更改为无效值(如 abc)或包含字符串格式错误(如 1;5:8),该值将恢复为 SVG 文件中指定的实线。小贴士: 为图像元素选择的属性必须与图像元素一起位于 SVG 图像文件中,否则您将无法为图像元素配置属性。 - 要为 SVG 添加其他属性,请选择SVG 元素属性旁边的,然后重复步骤 5 和 6。例如,如果为 SVG 图像元素配置了
 颜色,则可以添加不透明度属性来更改同一图像元素或不同图像元素的不透明度。
颜色,则可以添加不透明度属性来更改同一图像元素或不同图像元素的不透明度。 - 要更改 SVG 的默认属性,请在属性中展开外观,然后通过创建复杂动态链接或输入值来更改这些属性。
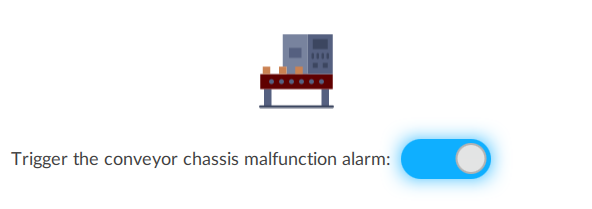
高级 SVG 图像示例 - 禁用报警(灰色传送带机架)

高级 SVG 图像示例 - 启用报警(红色传送带机架)

提供反馈
