Animiertes Seitenmenü entwickeln
Verwenden Sie eine Wertänderungsanimation, um ein Seitenmenü nahtlos ein- und auszublenden.
NOTIZ:
Laden Sie ein Beispielprojekt herunter:
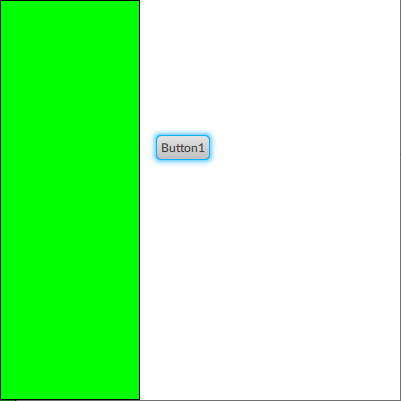
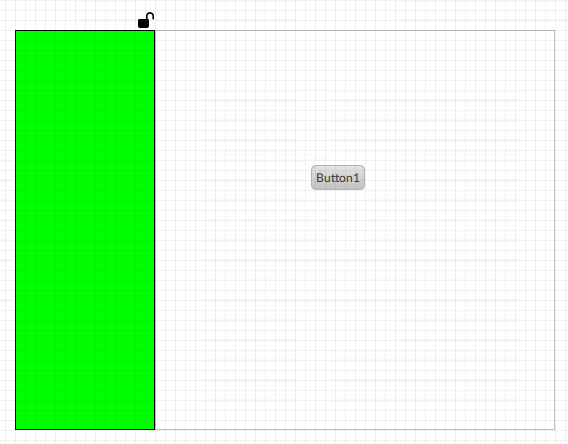
AnimateSideMenu.zip.Beispiel für ein Seitenmenü

Voraussetzungen
- So arbeiten Sie das Projekt aus
- Die Schnittstellenelemente anordnen.
- Das Projekt speichern.

Wählen Sie  aus, um das Projekt mithilfe des Client-Emulators auszuführen. Testen Sie jetzt Ihr Projekt. Informationen zum Ausführen des Projekts auf einem Remote-Client finden Sie unter Zielgerät hinzufügen.
aus, um das Projekt mithilfe des Client-Emulators auszuführen. Testen Sie jetzt Ihr Projekt. Informationen zum Ausführen des Projekts auf einem Remote-Client finden Sie unter Zielgerät hinzufügen.
Ausführen
Rückmeldung geben
