Line Time Series Chart
A Time Series Chart, also called a times series graph or time series plot, is a data visualization tool that illustrates data points at successive intervals of time. Each point on the chart corresponds to both a time and a quantity that is being measured.
User can turn on Stack to view multiple Y-Axis values on separated scales in views for Line Time Series Chart. Refer to “Stack” section for steps to turn on Stack.
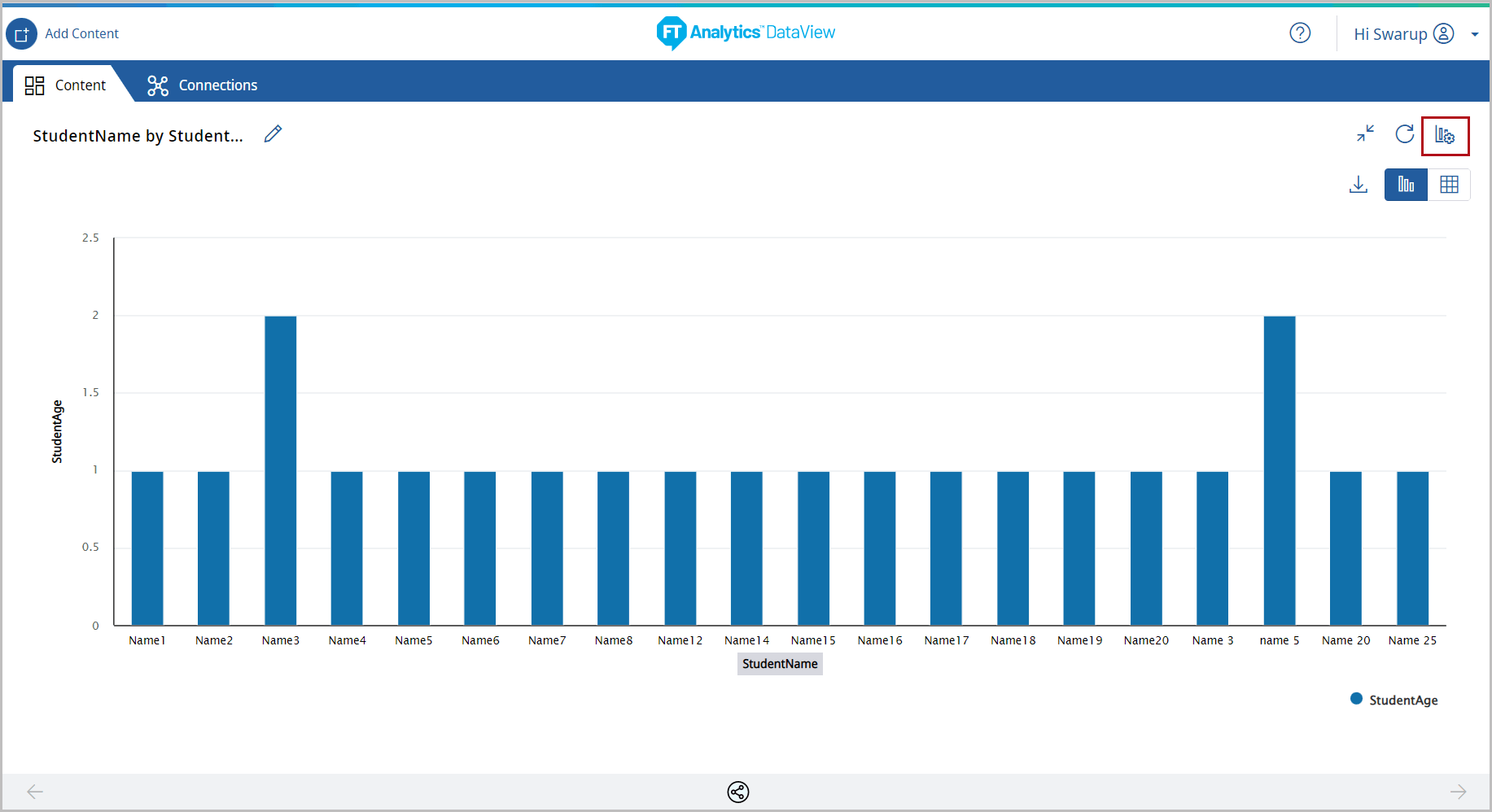
- Open a Storyboard, hover the mouse on a chart tile and click the [
 ] icon to maximize the tile.
] icon to maximize the tile. - Click the [
 ] icon. The Chart Settings window displays.View
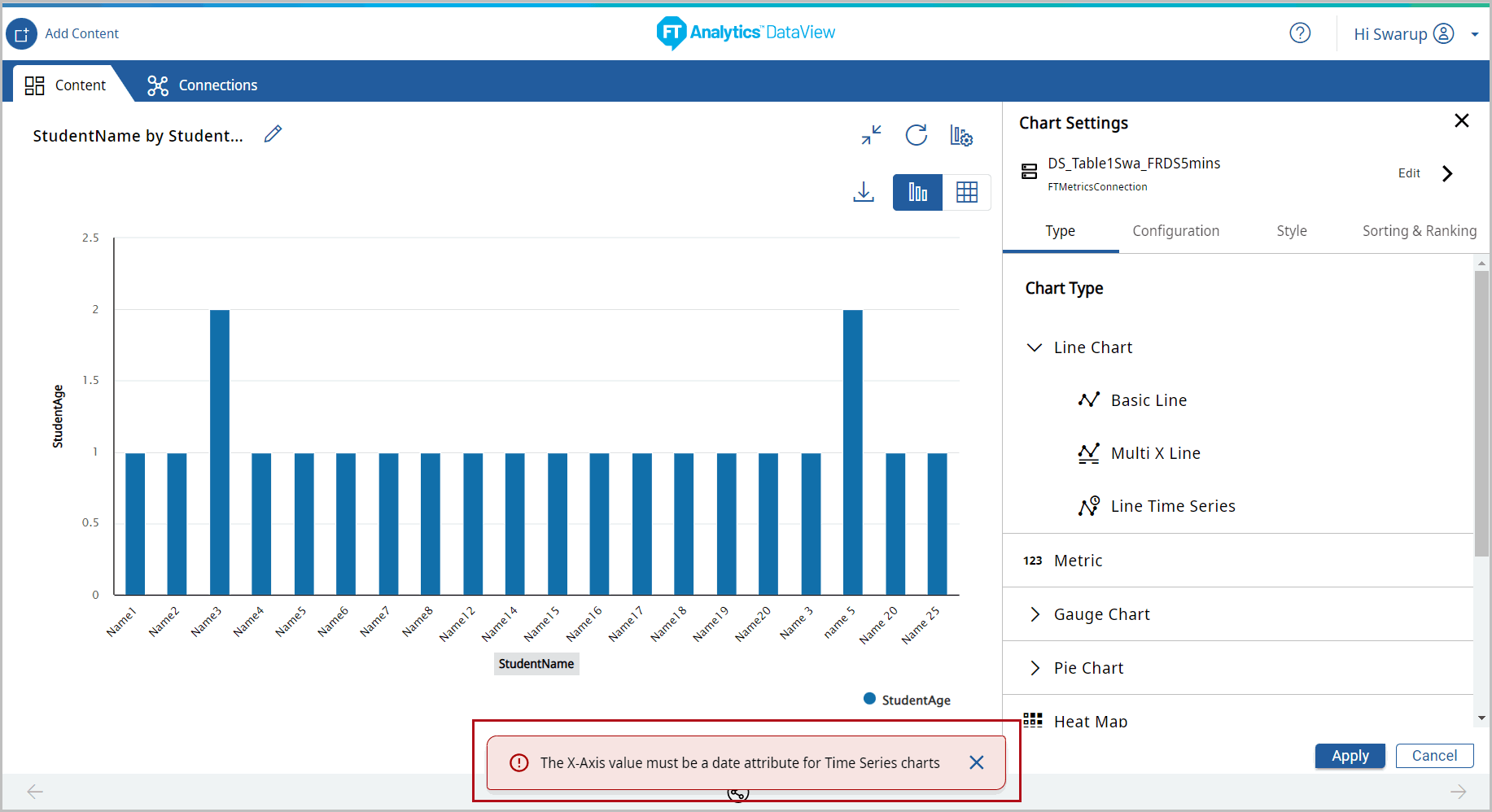
] icon. The Chart Settings window displays.View Under the Type tab, the list of available chart type displays.
Under the Type tab, the list of available chart type displays. - Click [Line chart]. The available chart models display.IMPORTANT:Ensure that the date attribute is selected on X-Axis. An error message displays if the date attribute is not selected on X-Axis.Chart Settings

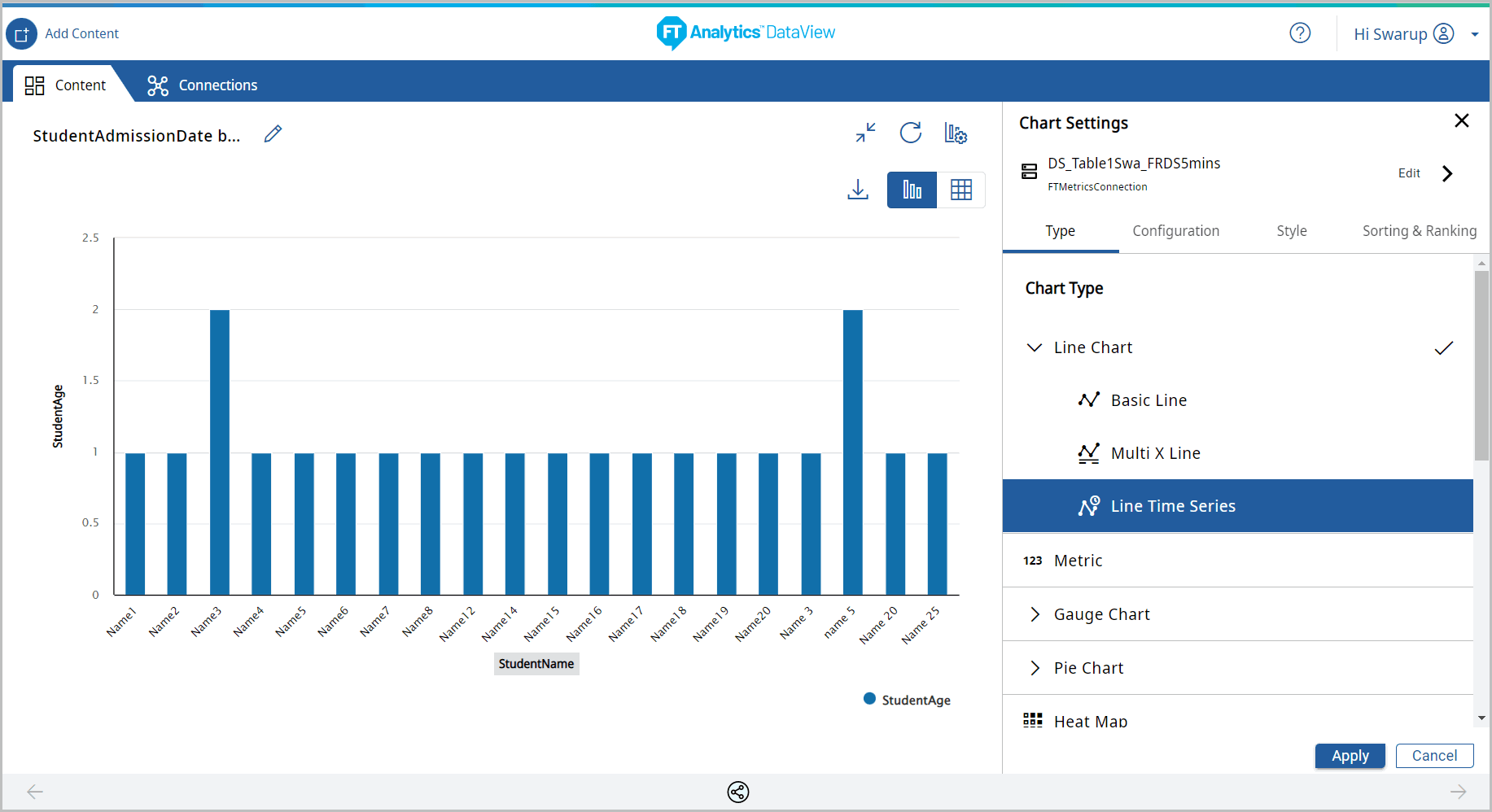
- If the Date attribute is not selected on X-Axis then navigate to Configuration tab and select a date attribute on X-Axis to generate the Time Series chart using the [
 ] icon.
] icon. - Select the [Line Time Series] chart from the Line chart section.Chart Settings

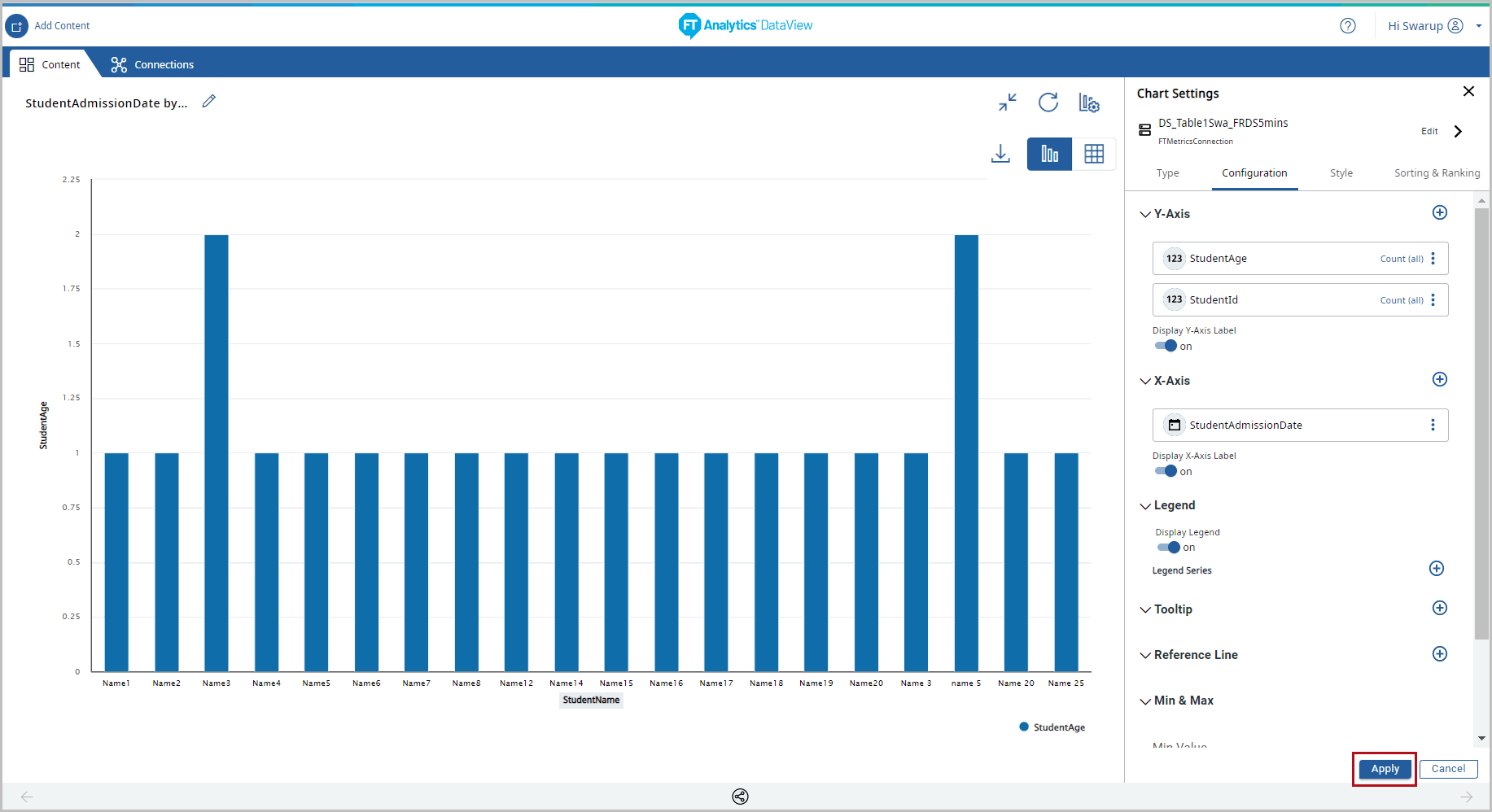
- Under the Configuration tab, provide the following properties:
- Y-Axis: Select the desired attribute using the [
 ] icon. User can select multiple Y-Axis values for this chart.
] icon. User can select multiple Y-Axis values for this chart. - X-Axis: Select a date attribute on X-Axis to generate the Time Series chart using the [
 ] icon.NOTE:An error message displays if the date attribute is not selected on X-Axis.
] icon.NOTE:An error message displays if the date attribute is not selected on X-Axis. - Legend: Select the desired field from the drop-down list to apply a different series on top of X-Axis or Y-Axis for comparing the available data.
- Tooltip: User can select the values to be displayed on the tooltip.
- Min/Max: User can select the minimum and maximum values to display on chart.
- Reference Line: User can set the properties to view the Reference Line on the Chart.NOTE:The Reference Line option is not available, if the Storyboard is generated with direct query.
- Under the Style tab, User can change the following:
- Chart Theme: Change the theme color.
- Chart Settings: User can enable or disable the following options:
- Chart Title, Cross Hairs, Data Label, and Grid Line.
- Click [Apply].Chart Settings
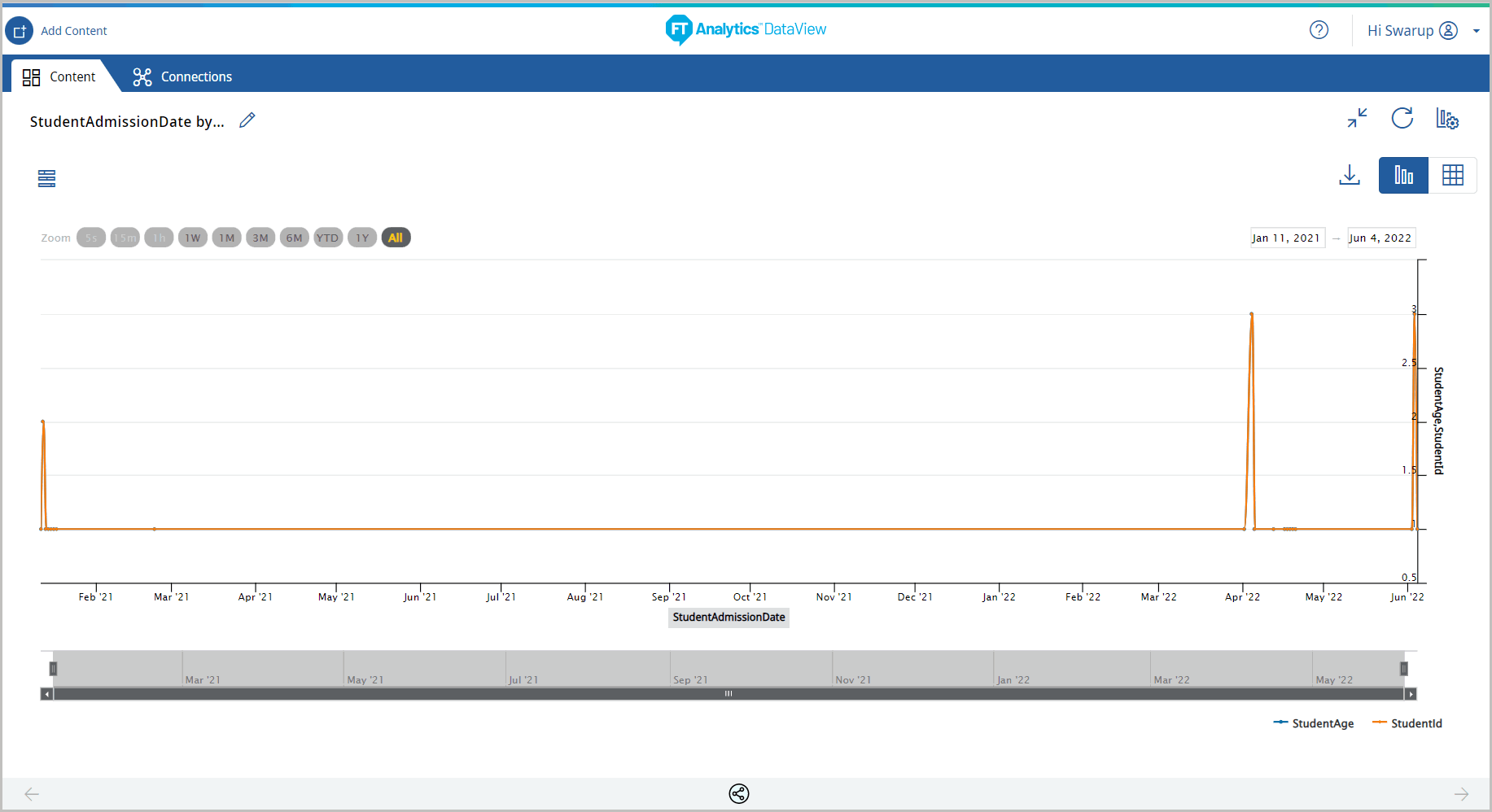
 The Line Time Series chart displays.Updated Chart
The Line Time Series chart displays.Updated Chart
- Click the [
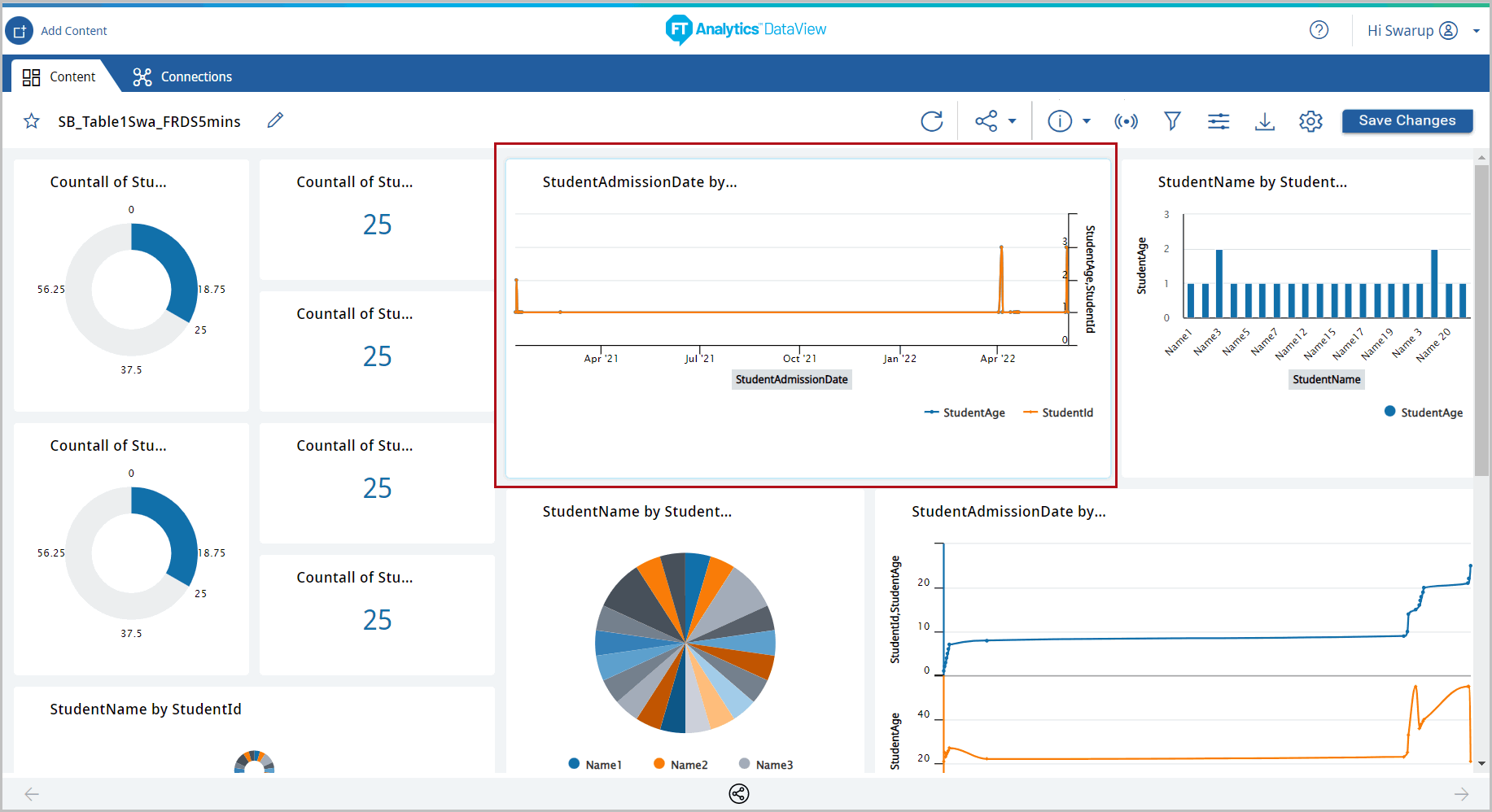
 ] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
Provide Feedback
