Donut Pie Chart
Donut Pie Charts are used to show the proportions of categorical data, with the size of each piece representing the proportion of each category.
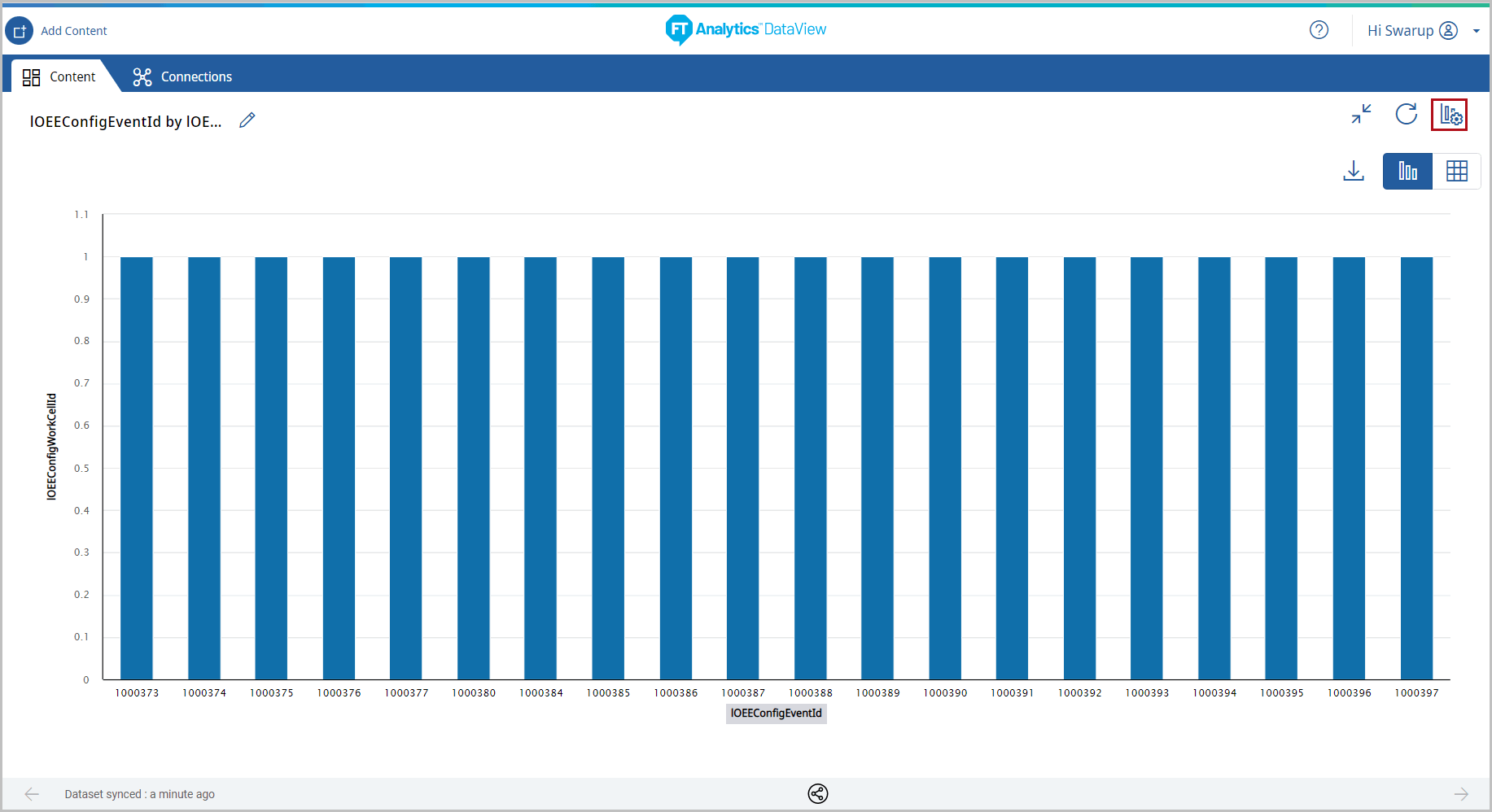
- Open a Storyboard, hover the mouse on a chart tile and click the [
 ] icon to maximize the tile.
] icon to maximize the tile. - Click the [
 ] icon. The Chart Settings window displays.Attribute
] icon. The Chart Settings window displays.Attribute Under the Type tab, the list of available chart types display.
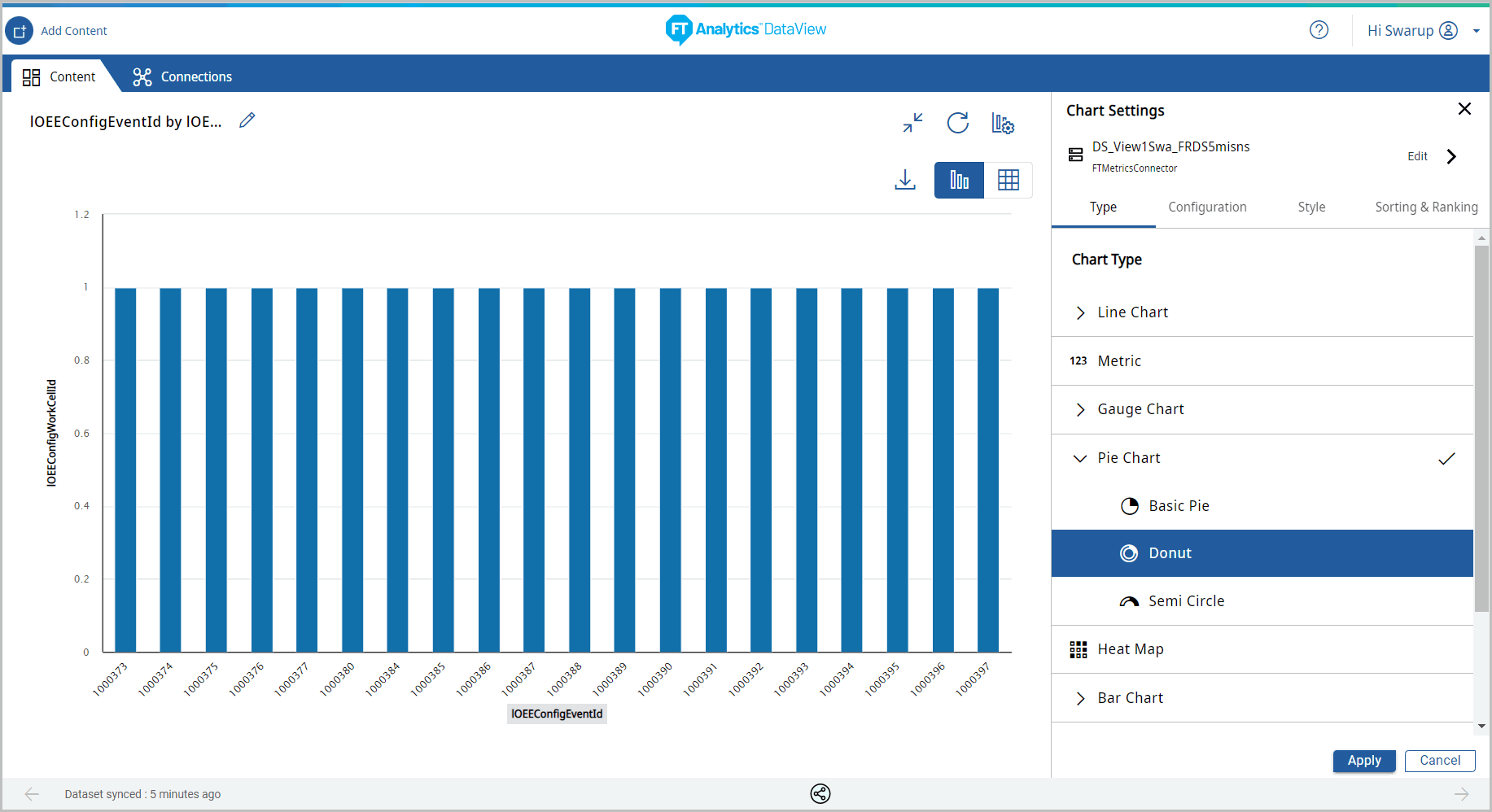
Under the Type tab, the list of available chart types display. - Click [Pie Chart]. The available chart models display.
- Select the [Donut] chart from the Pie Chart section.Chart Settings

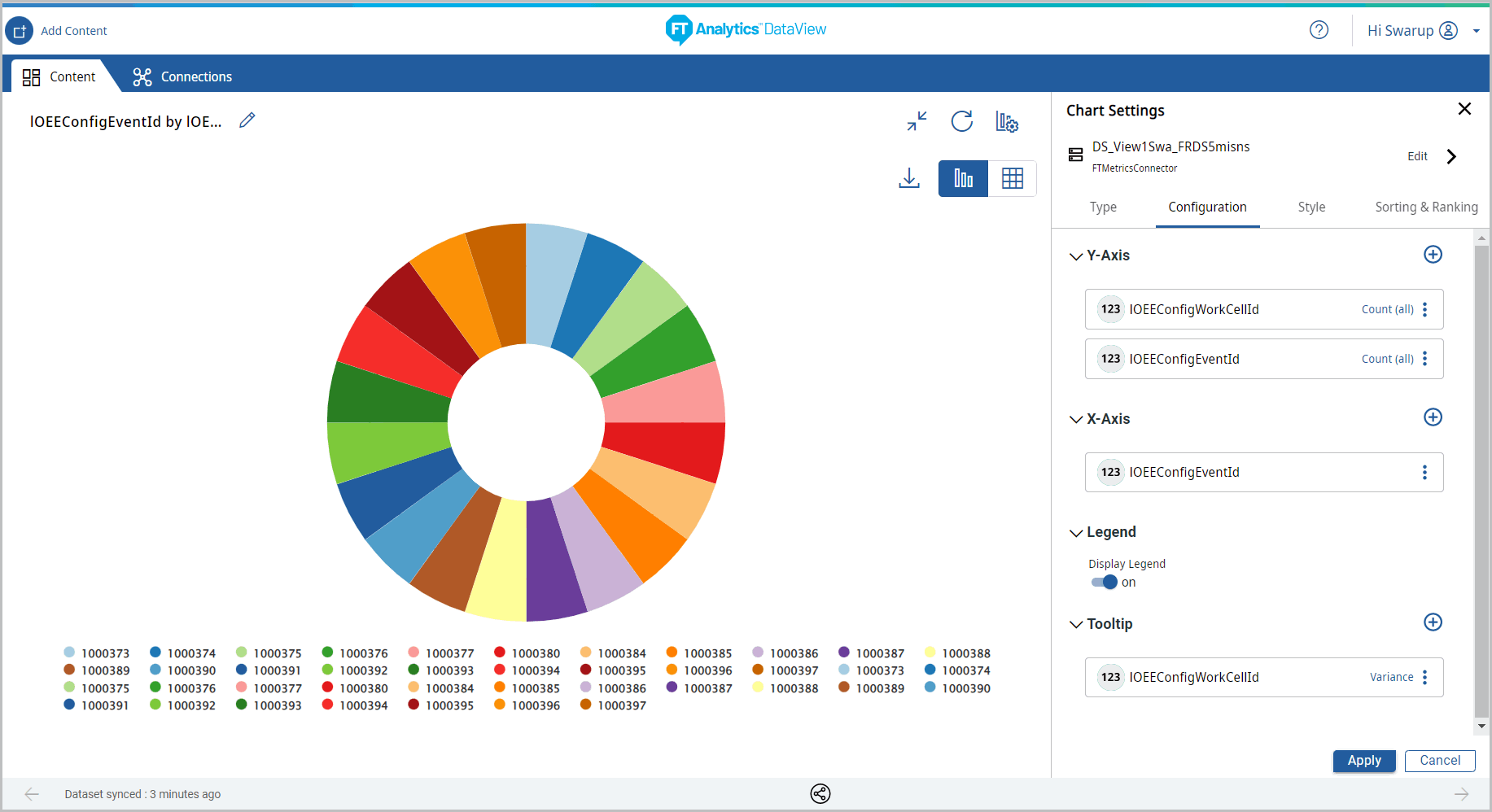
- Under the Configuration tab, provide the following properties:
- Y-Axis: Select the desired attribute using the [
 ] icon. User can add more than one Y-Axis values for this chart.
] icon. User can add more than one Y-Axis values for this chart. - Legend: Select a desired field from the drop-down list to apply a different series on top of X-Axis or Y-Axis for comparing the available data.
- Tooltip: User can select the values to be displayed on the tooltip.
Chart Settings
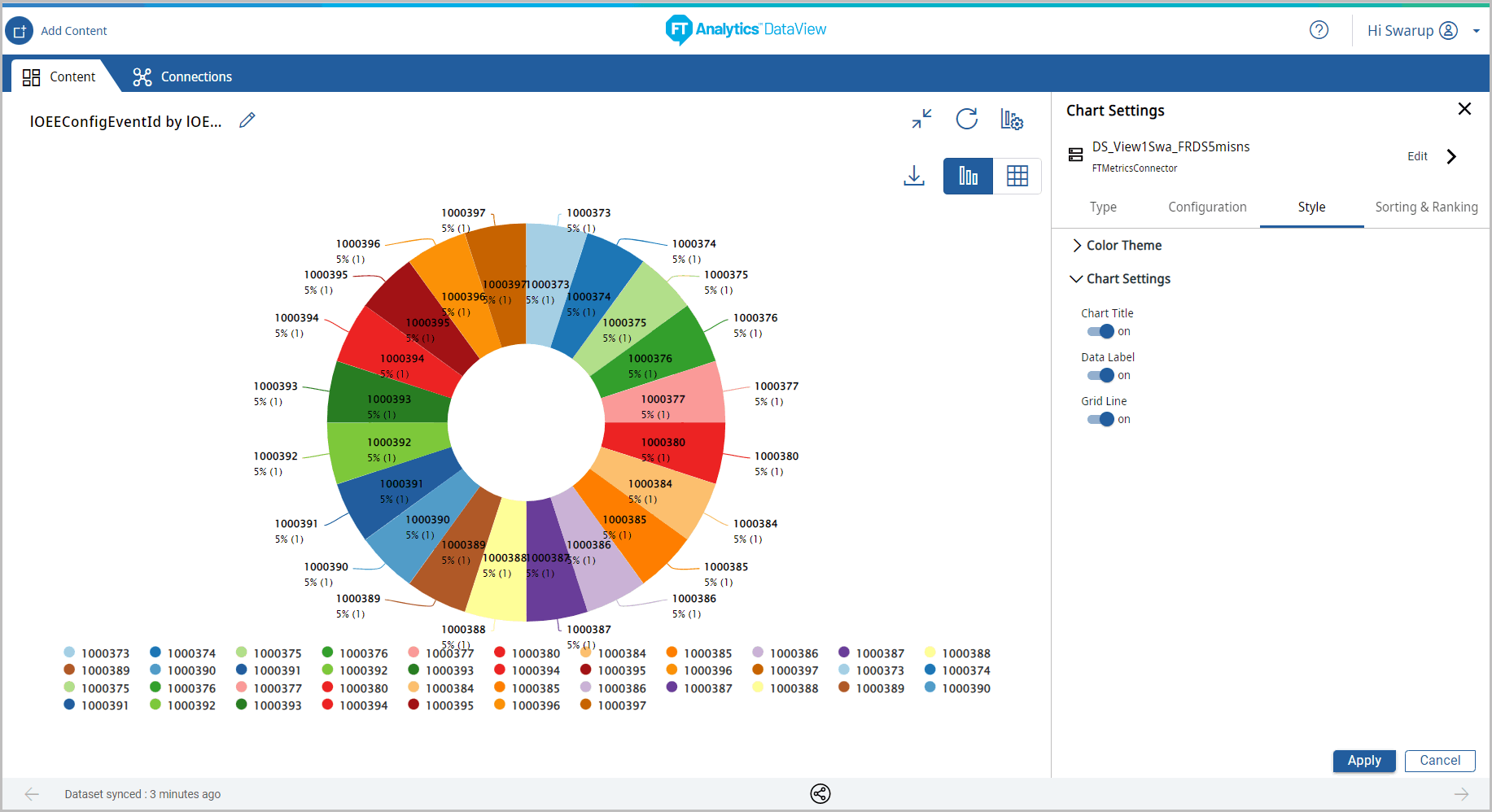
- Under the Style tab, User can change the following:
- Color Theme: Change the theme color.
- Chart Settings: User can enable or disable the following options:
- Chart Title, Data Label, and Grid Line.
- Click [Apply].Chart Settings
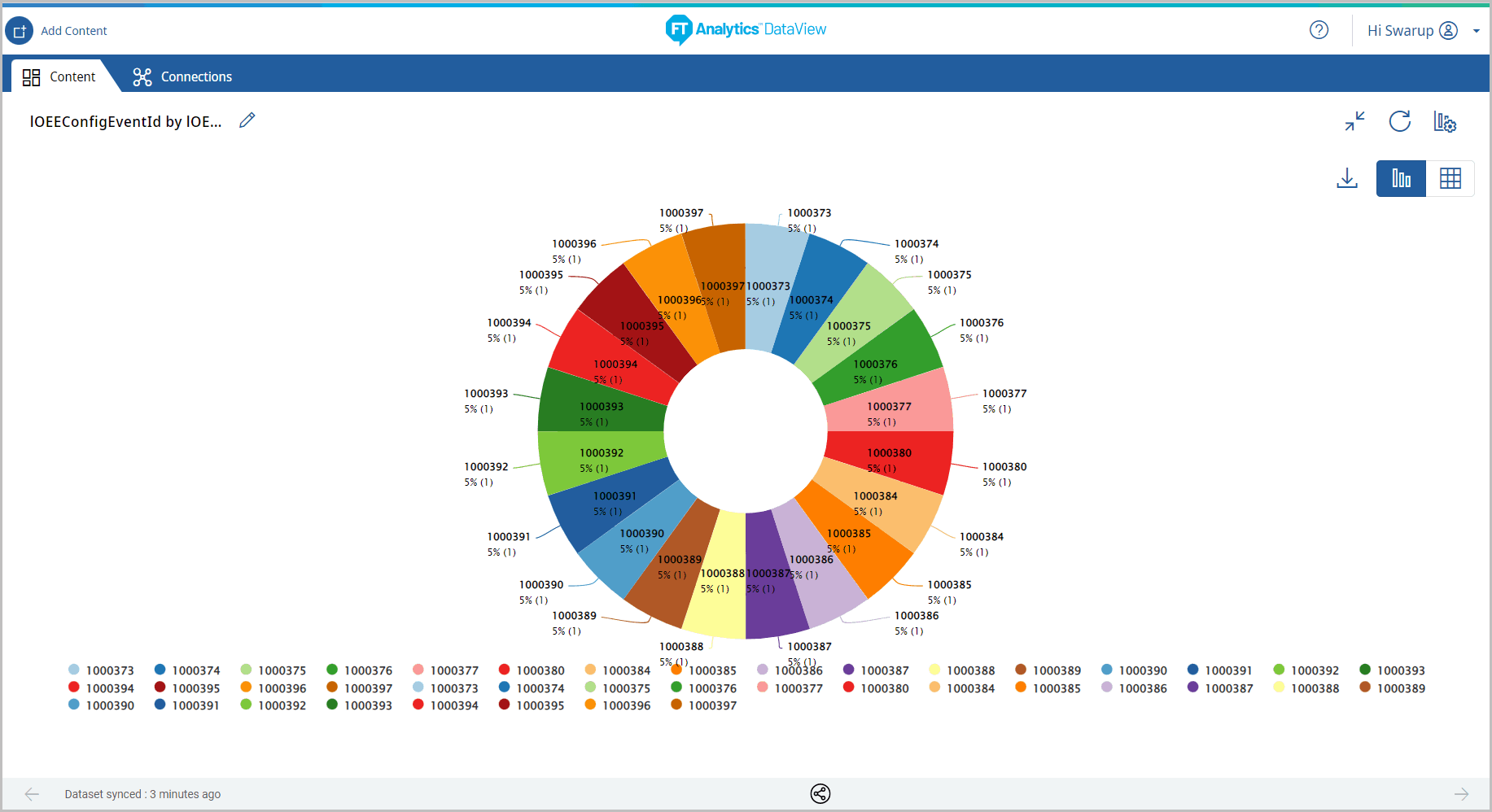
 The Donut Pie Chart displays.Donut Pie Chart
The Donut Pie Chart displays.Donut Pie Chart
- Click the [
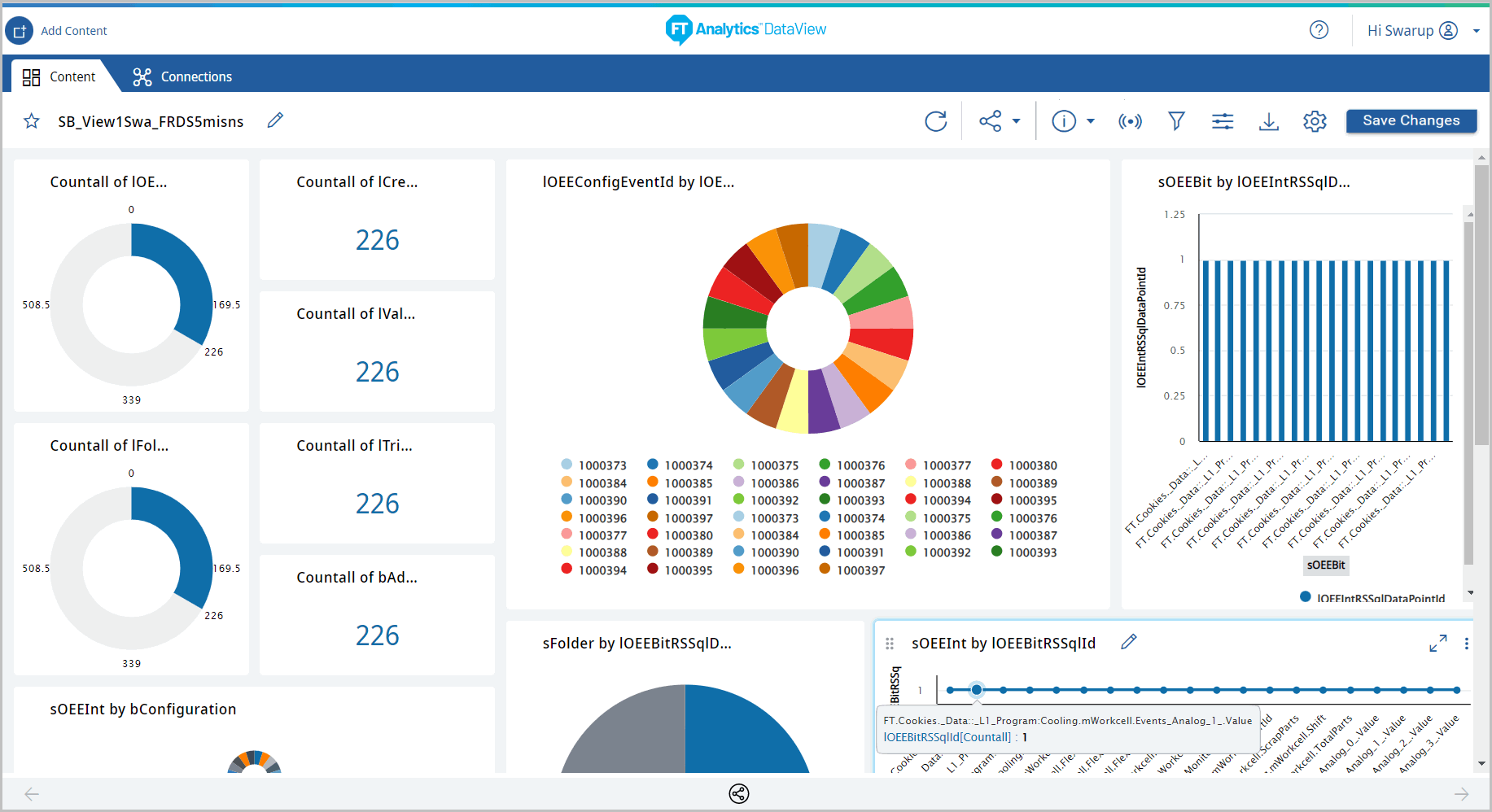
 ] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
] icon to minimize the chart. The updated Storyboard displays.Storyboard Updated
Provide Feedback
