Storyboard Tile - Additional Features
Hover mouse on a chart tile to view additional features.
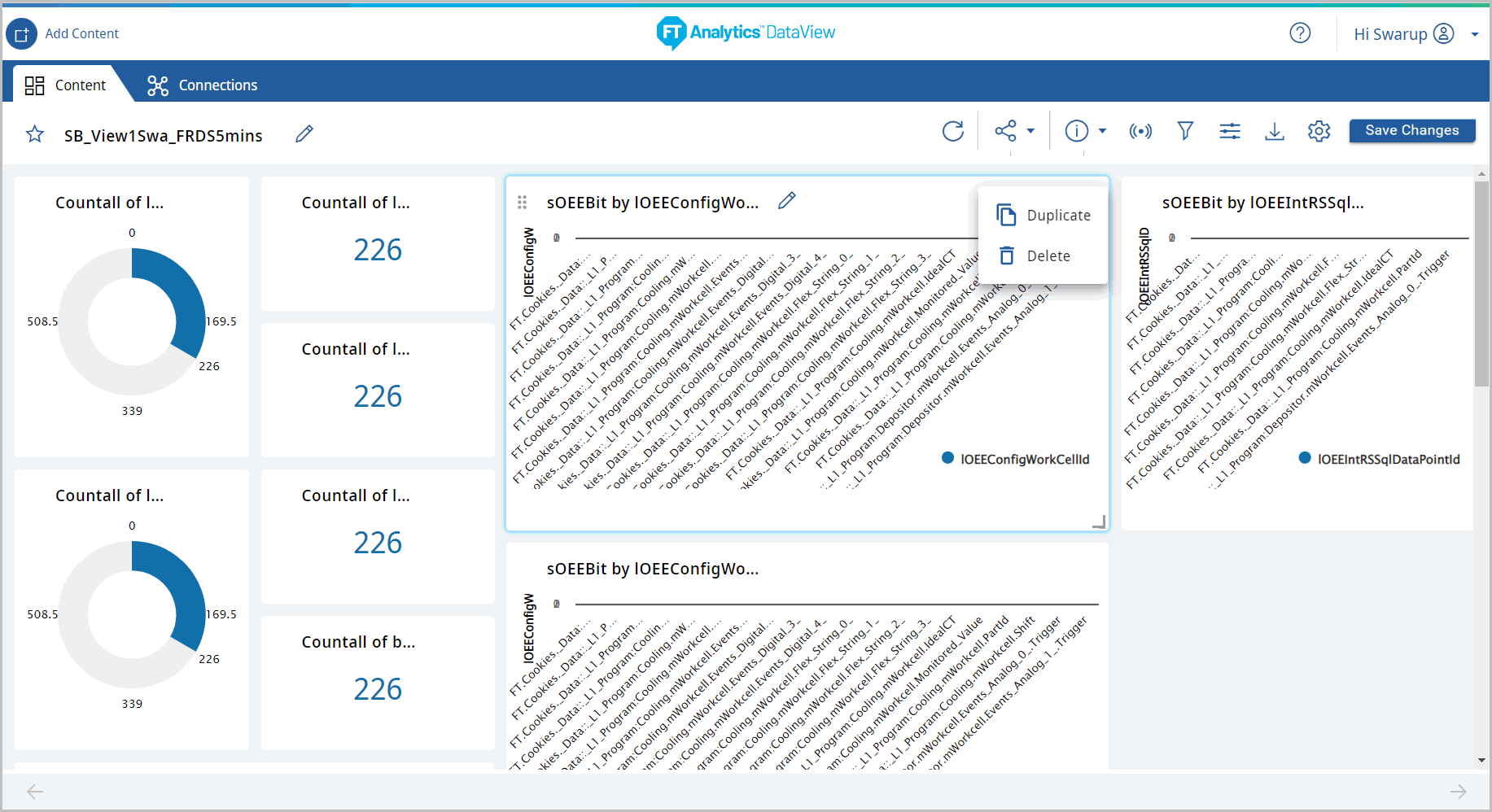
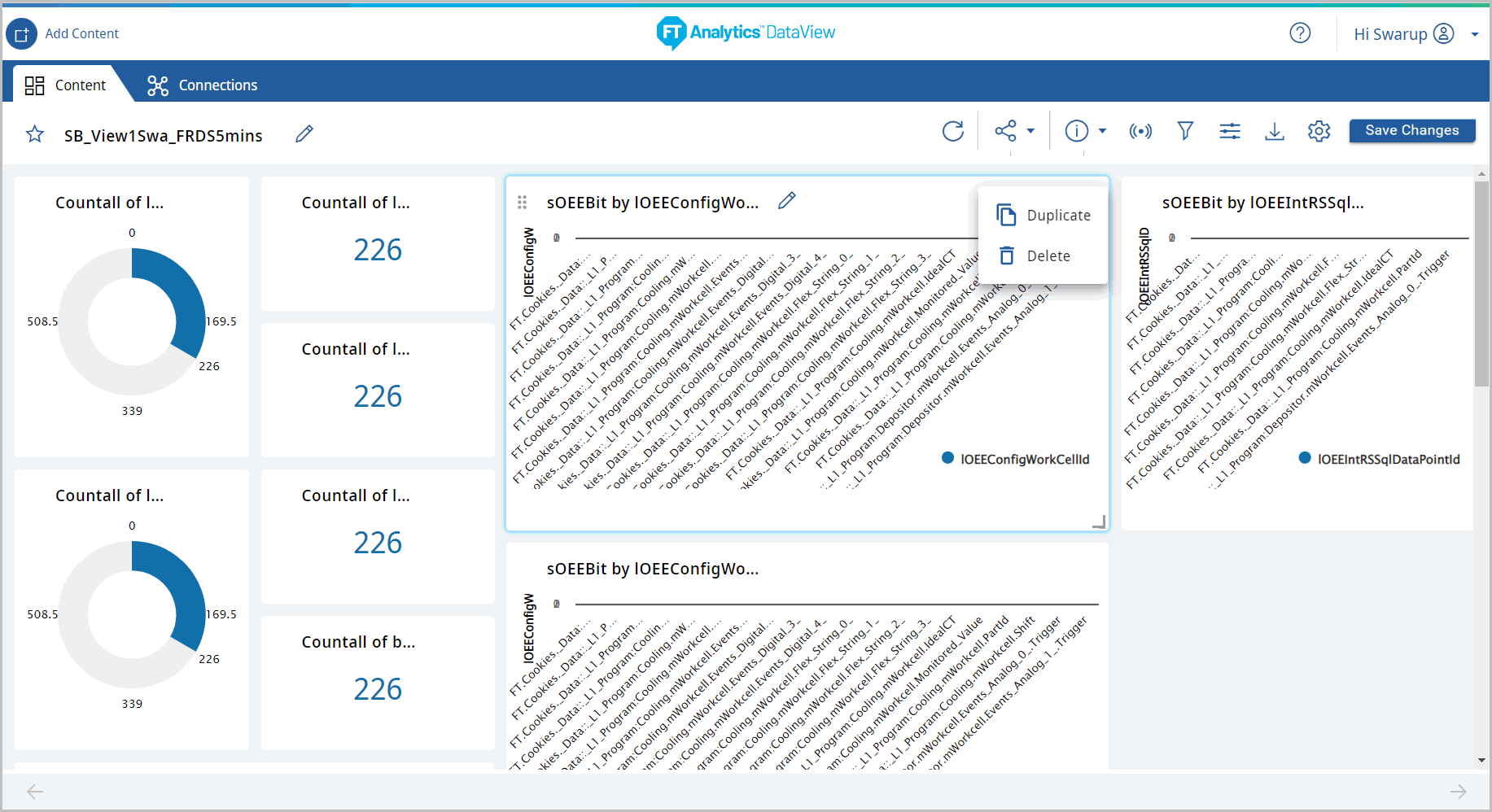
Storyboard Tile

NOTE:
A Save Storyboard banner displays on the storyboard when a chart tile is added or cloned or deleted.
- Click the [
 ] icon to perform the following actions:
] icon to perform the following actions:- Duplicate:Generates a replica of the specific tile. The configurations of the tile remain same when replicated.
- Delete:Deletes the tile from the Storyboard.Storyboard Tile

- Click the [
 ] icon to edit the chart title.Edit Chart Title
] icon to edit the chart title.Edit Chart Title
- Click the [
 ] icon to move the chart tile.
] icon to move the chart tile. - Click the [
 ] icon to expand the chart tile.
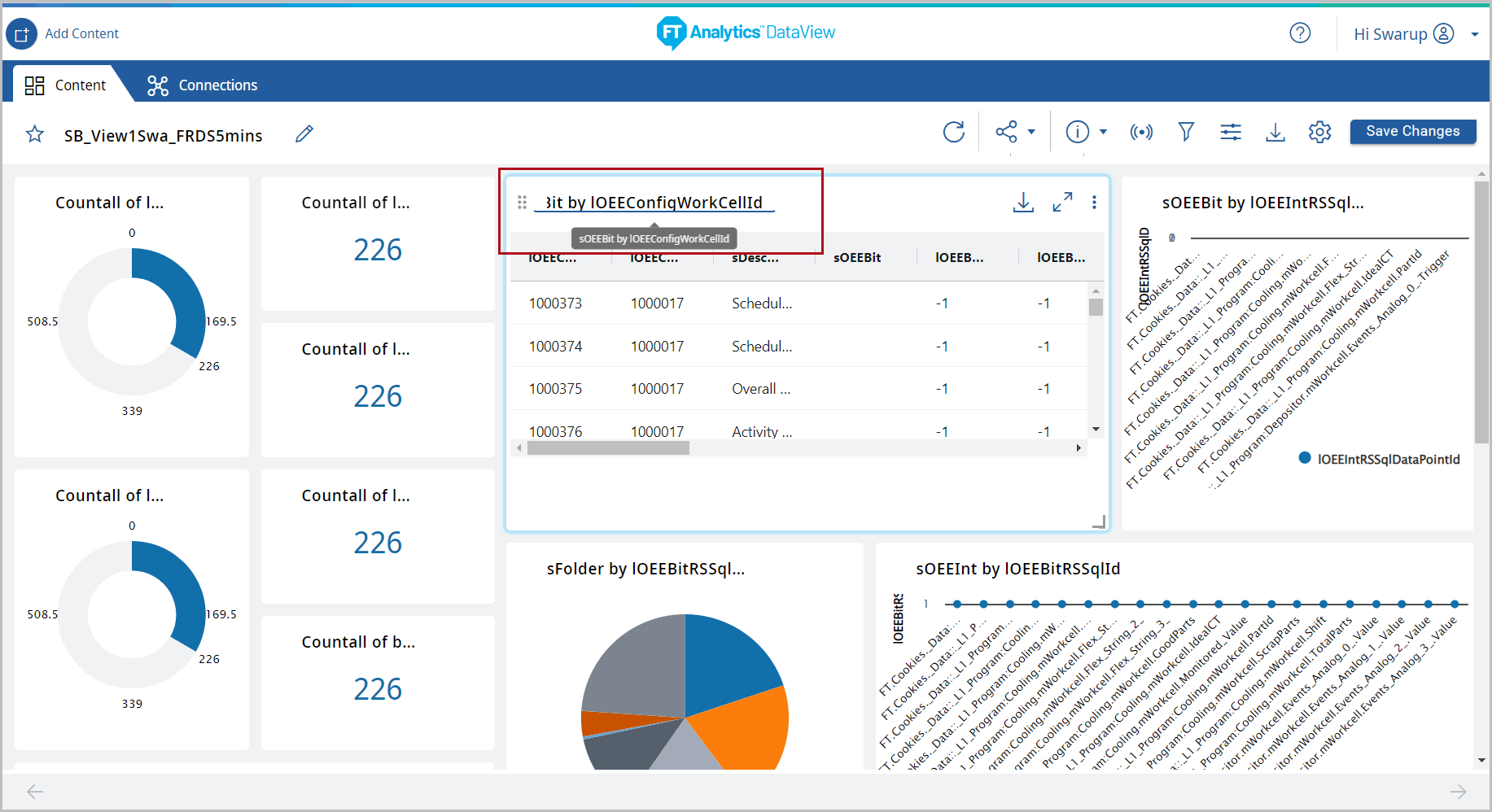
] icon to expand the chart tile.- View Data:Displays the data table. The data table shows the data used to plot the chart.
- Click the [
 ] icon to change the chart to Data Table.Select View Data - Tile
] icon to change the chart to Data Table.Select View Data - Tile The updated chart tile displays.NOTE:By default, the table displays 1000 rows.View Data - Tile
The updated chart tile displays.NOTE:By default, the table displays 1000 rows.View Data - Tile NOTE:By default, the value in the Date column displays as DateTime values, but not exclusively Date field. The one & only Date field is not supported.
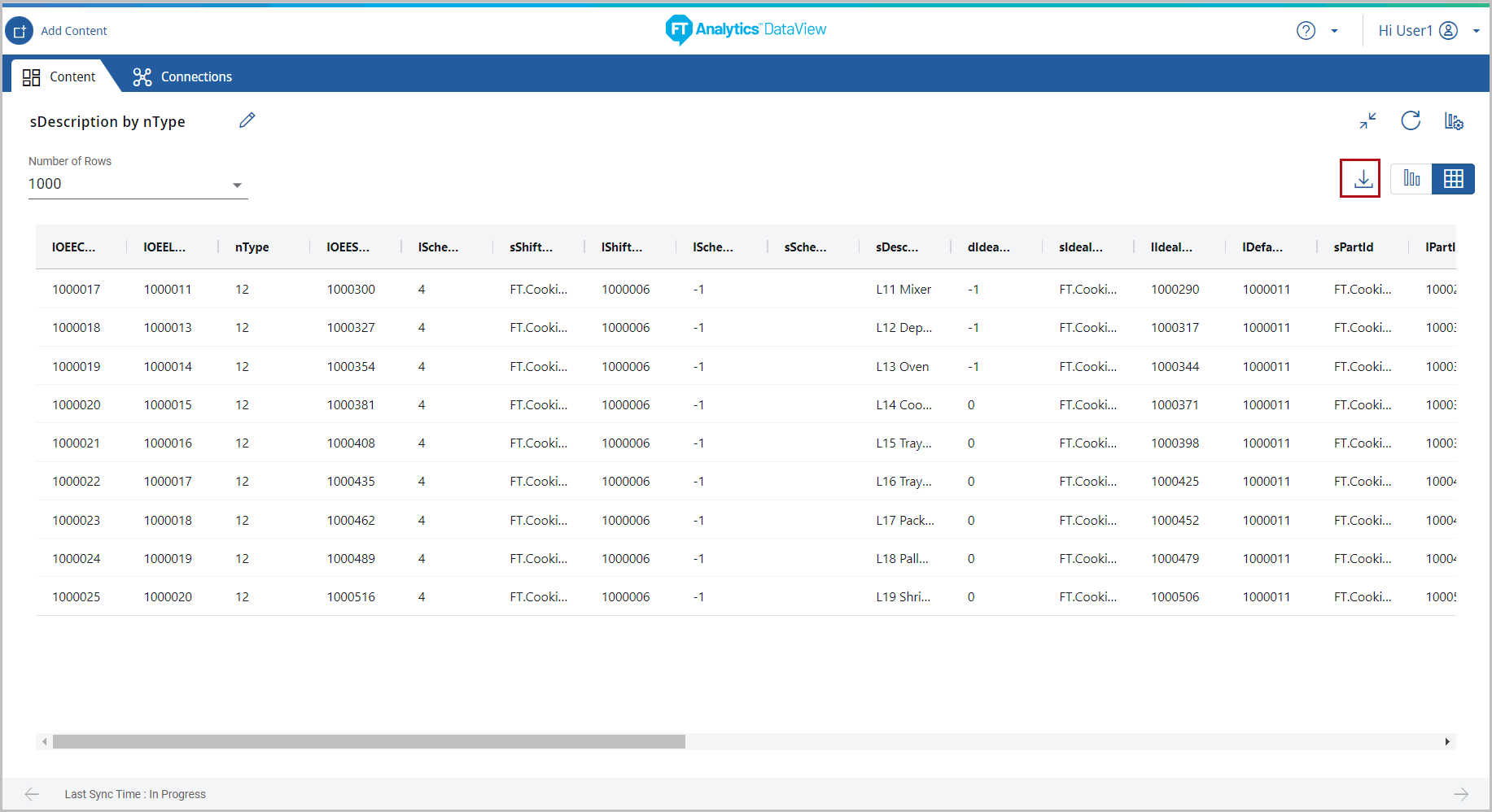
NOTE:By default, the value in the Date column displays as DateTime values, but not exclusively Date field. The one & only Date field is not supported. - Display in data grid in all columns. Click the [
 ] icon to export the data table to excel file.
] icon to export the data table to excel file. - Minimize the chart and save the Storyboard to save the changes.
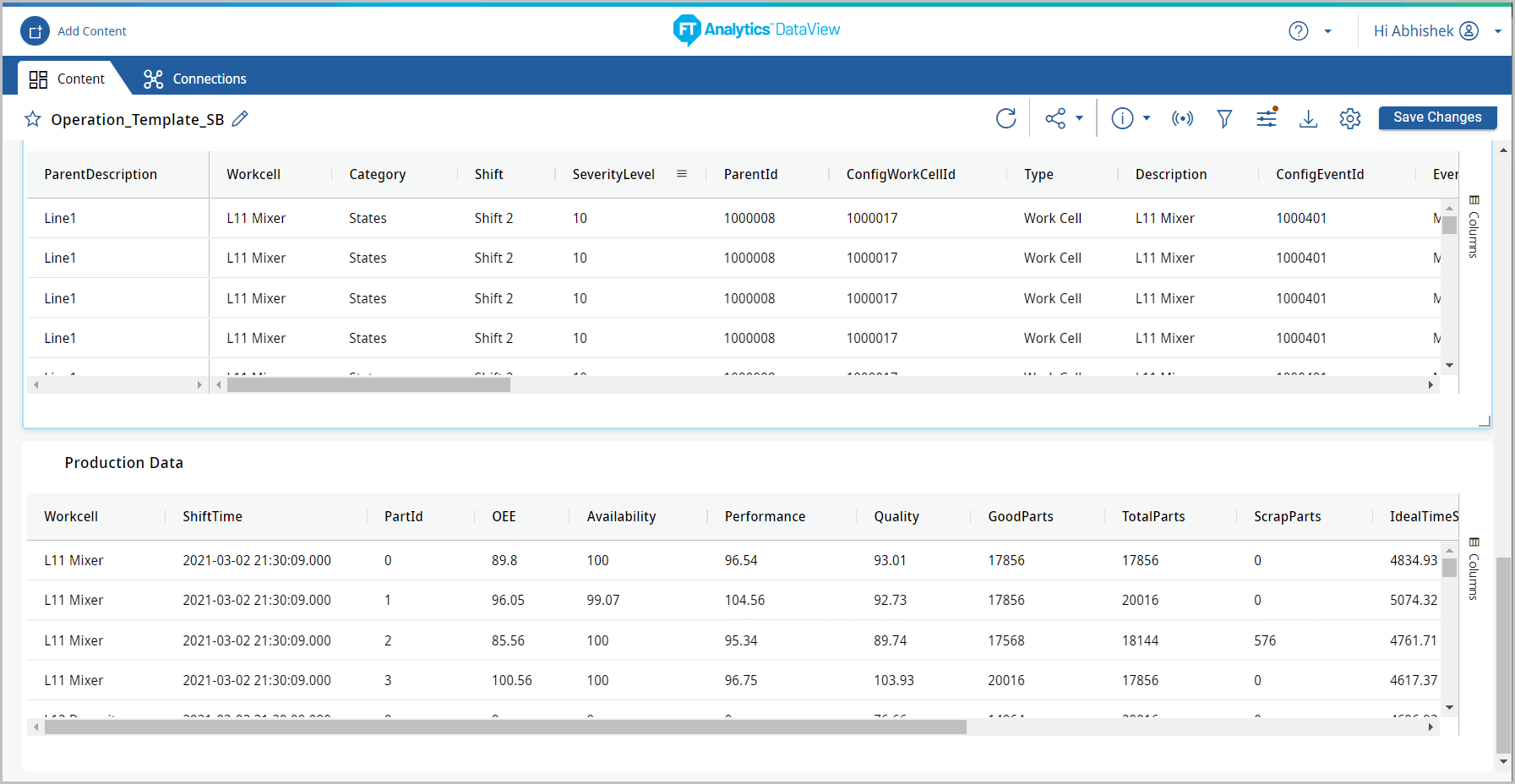
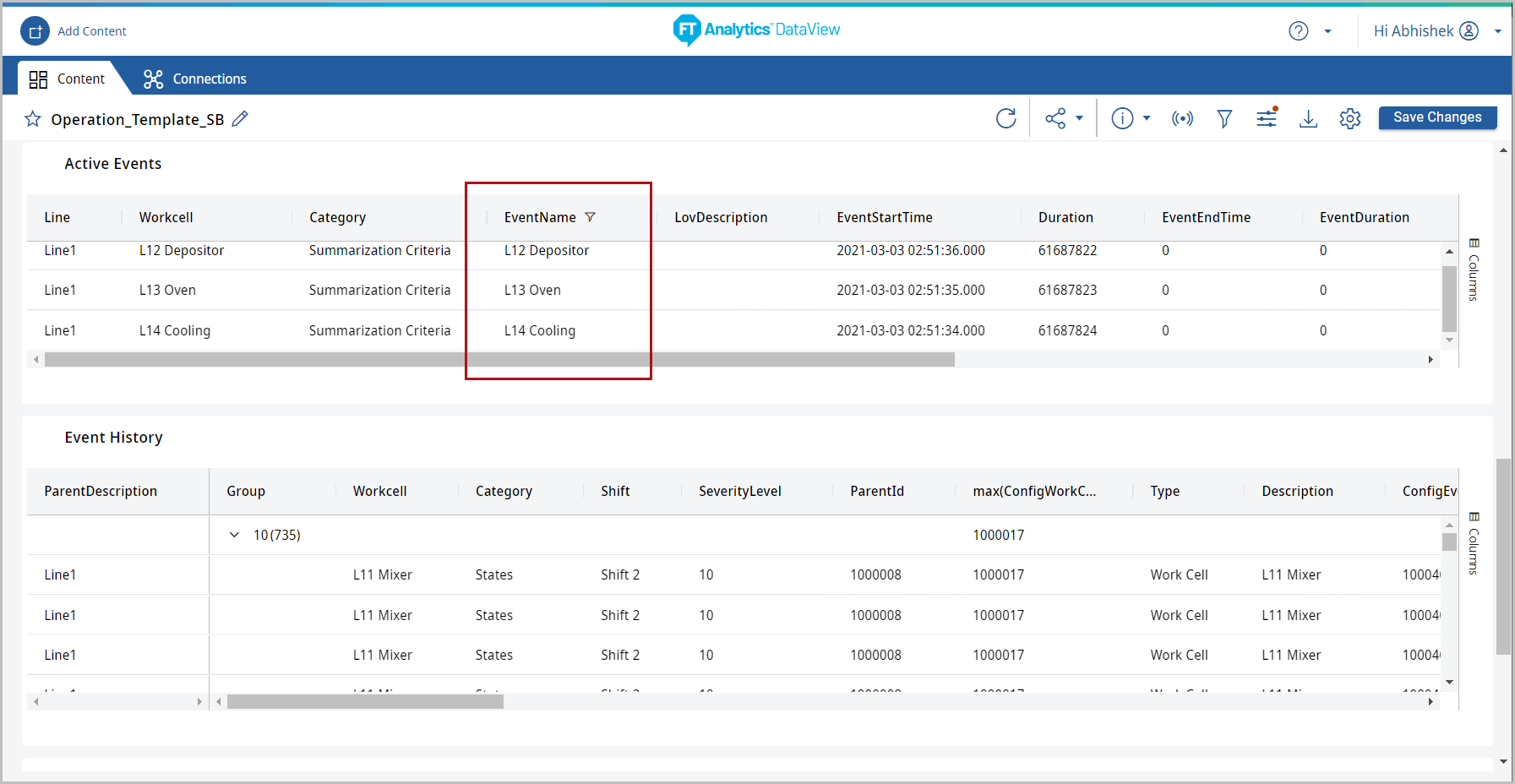
- Data Table:Holds raw data that was used to plot the charts. The End User can export, filter, group, sort, etc. on the available retrieved data.
- Expand the Data Table chart tile on the Storyboard.
- Click the [
 ] icon to export the Data Table to excel file.Data Table - Tile
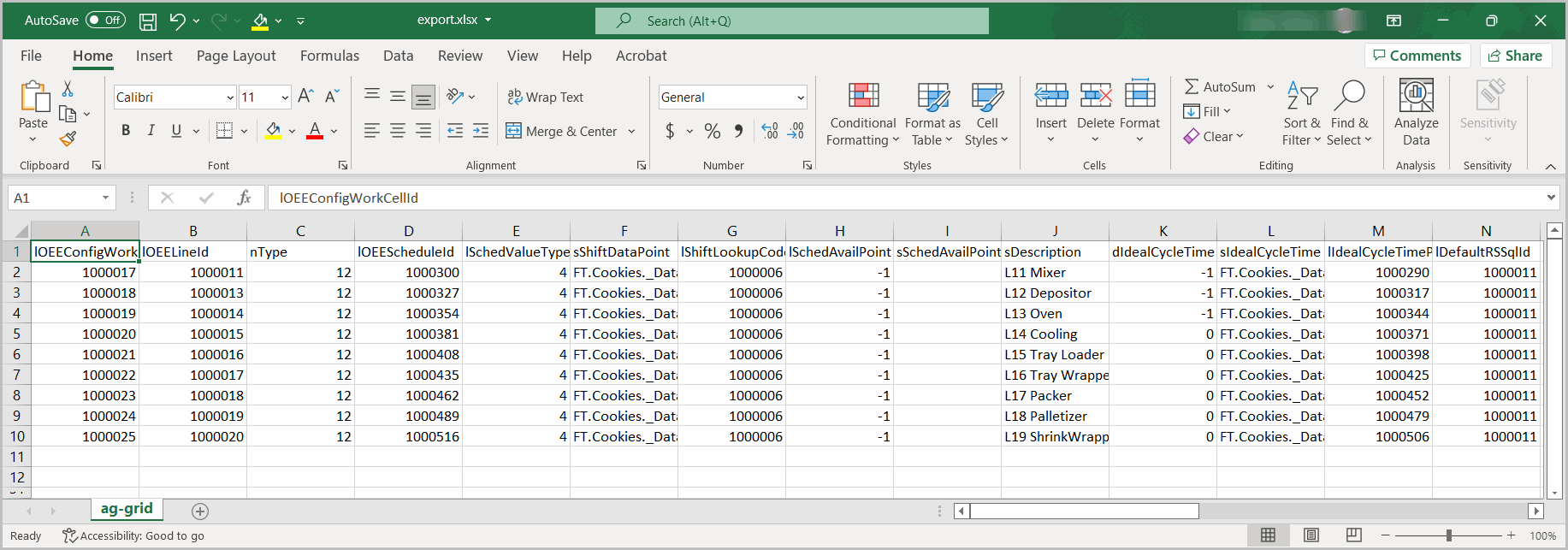
] icon to export the Data Table to excel file.Data Table - Tile NOTE:A table with current view (i.e. only the data and column names that are visible) is exported to excel.Exported Excel
NOTE:A table with current view (i.e. only the data and column names that are visible) is exported to excel.Exported Excel
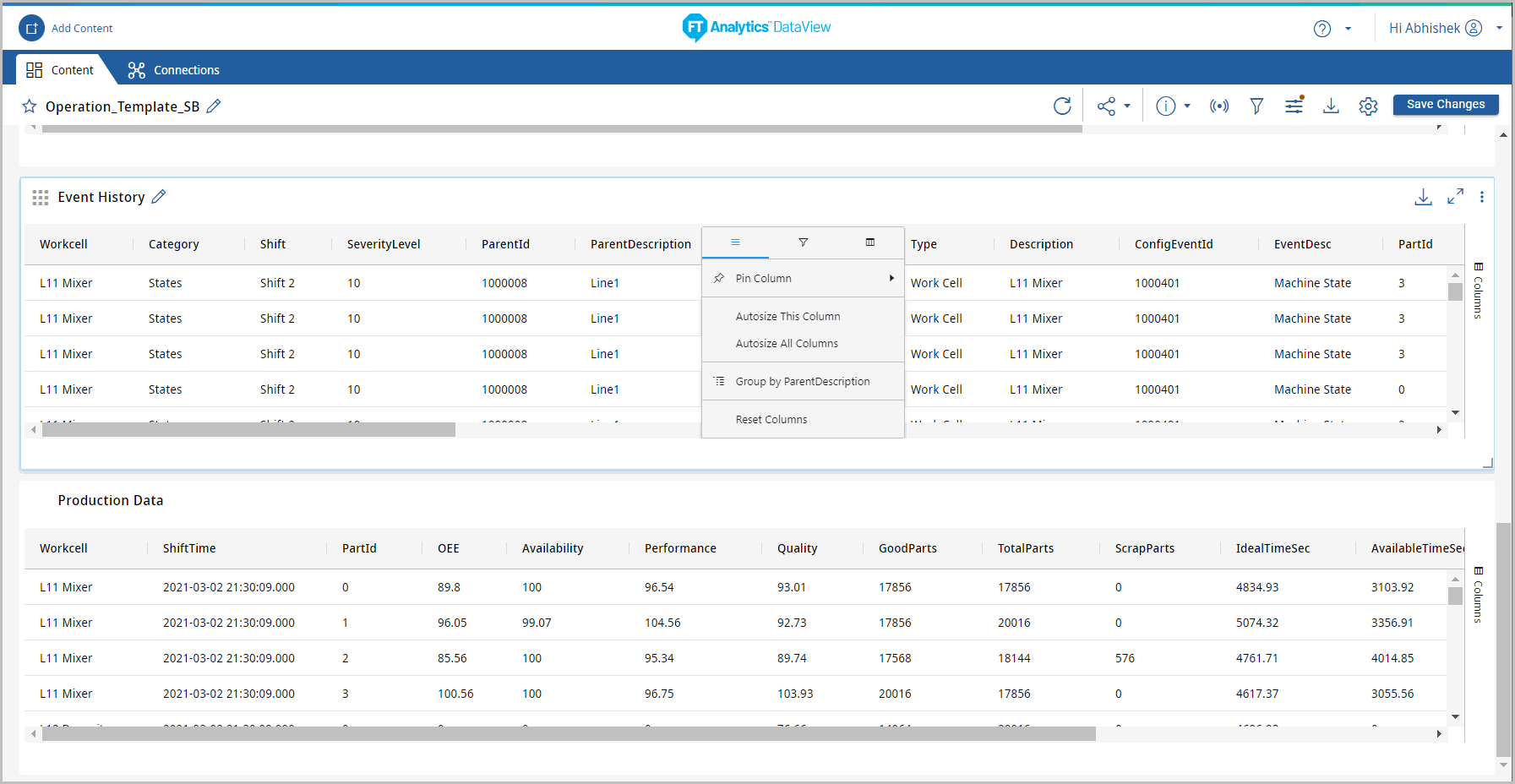
- Right-click on any column name, a list of Column Options and Grid Options displays.Column and Grid Options

- Hover the mouse over one of the following configuration(s) to customize the Data Table:
- Column Options
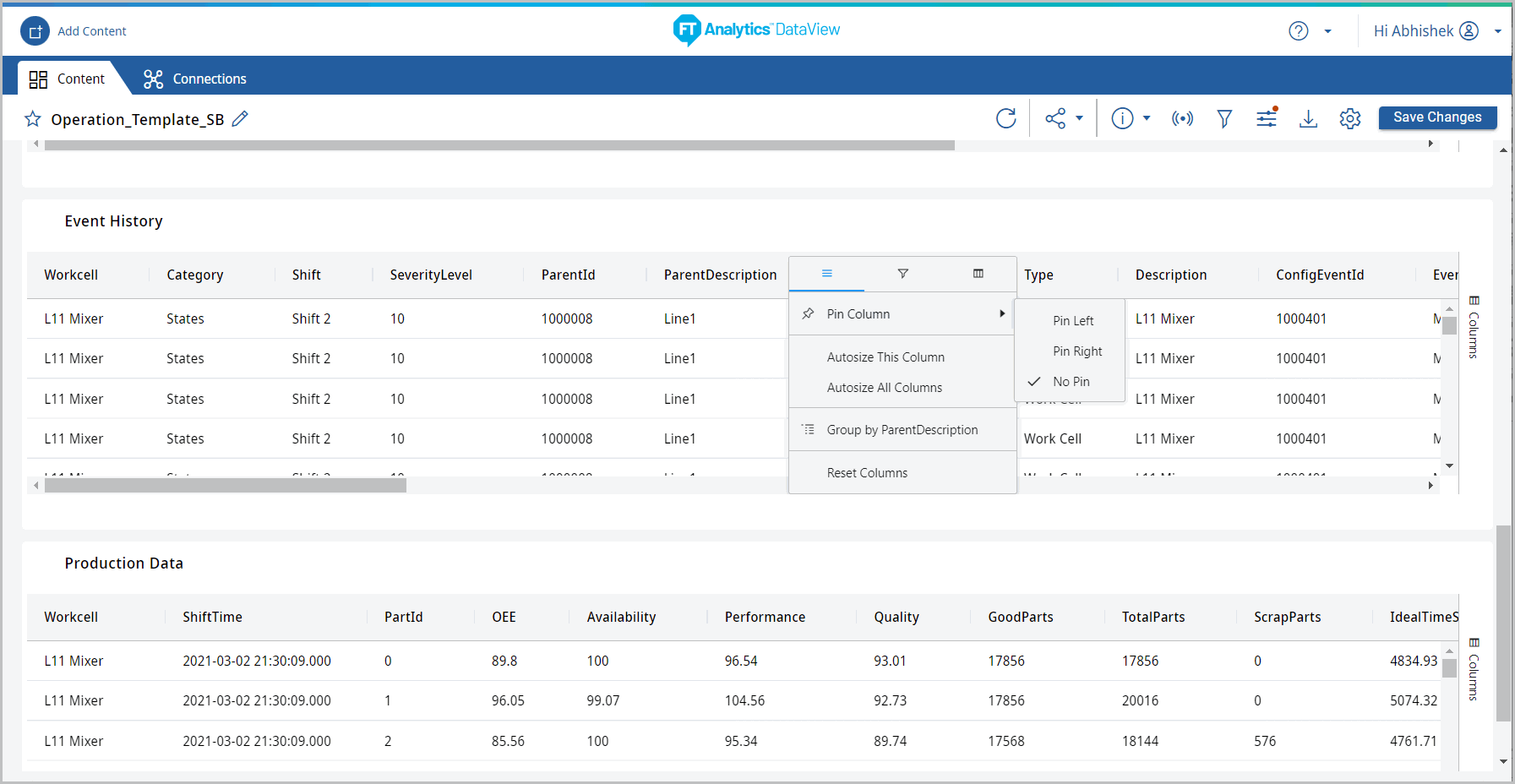
- Pin Column:Hover the mouse over Pin Column and select the options from the drop-down list to pin the selected column.The column is pinned on the Data Table.Pin Column
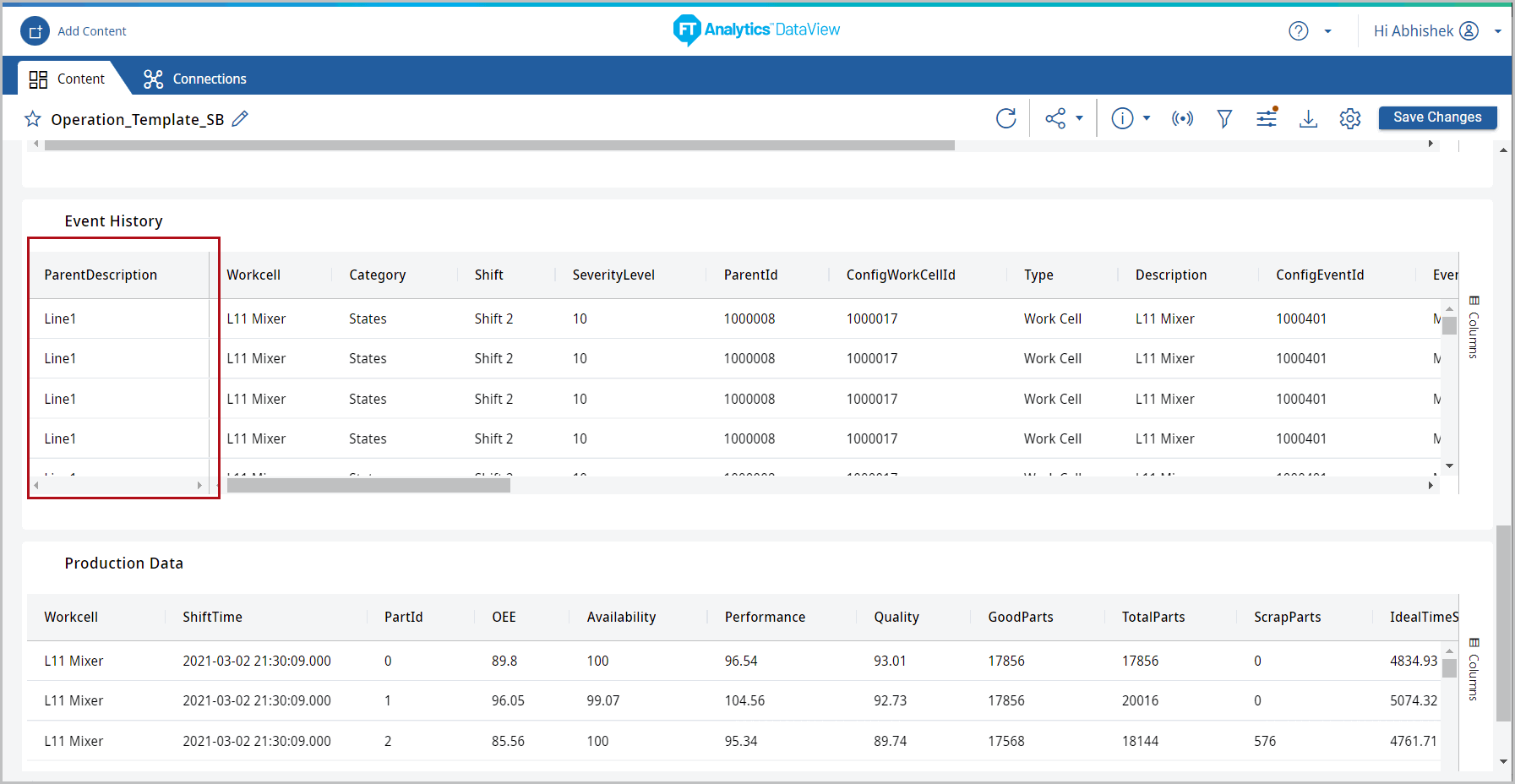
 For example, the ‘sStartValText’ column is moved to left when Pin Left option is selected in the following image:Pin Left
For example, the ‘sStartValText’ column is moved to left when Pin Left option is selected in the following image:Pin Left
- Autosize This Column:Select the [Autosize This Column] option to resize the column width.
- Autosize All Columns:Select the [Autosize All Columns] option to resize the column width of all columns in the table.Autosize All Column

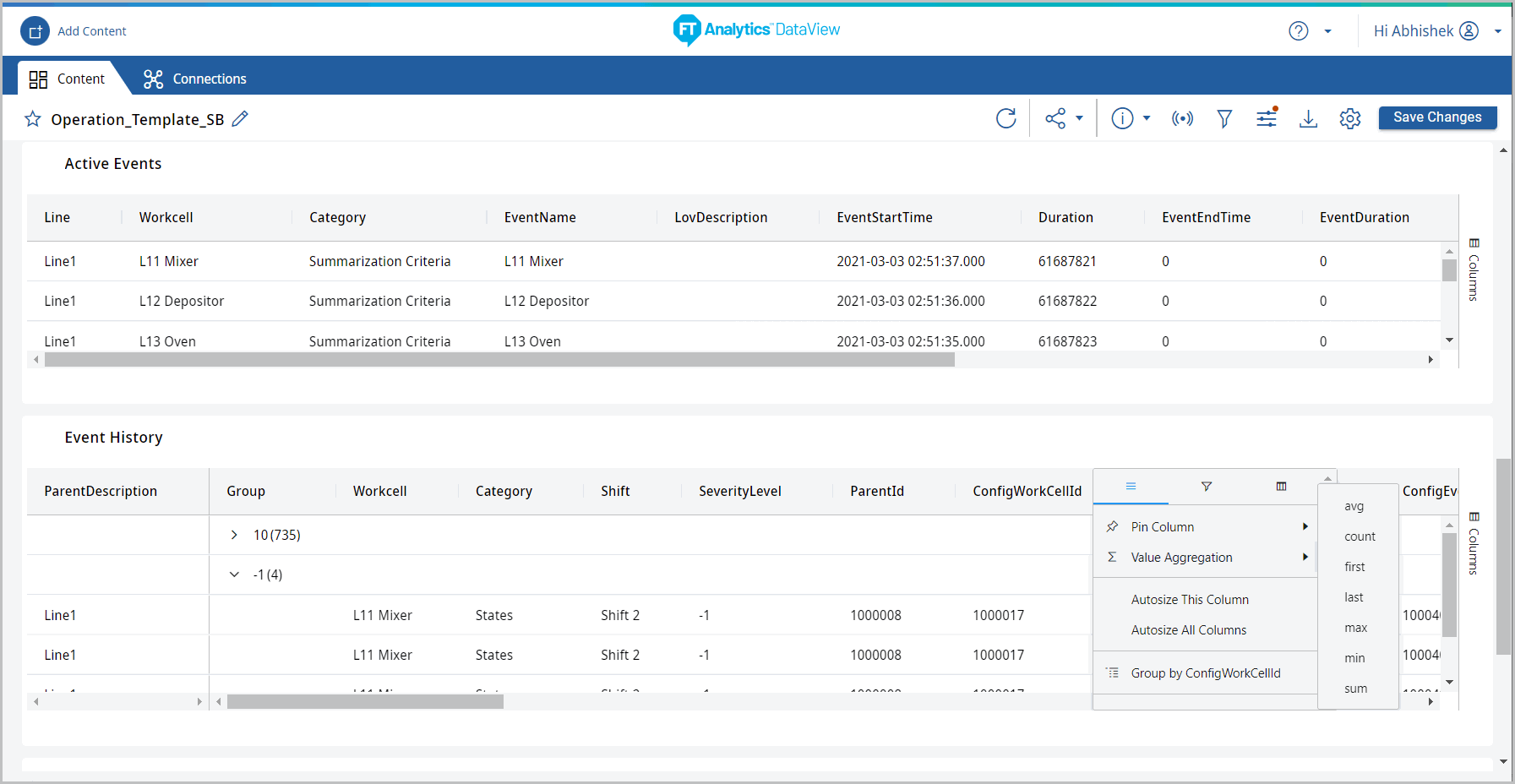
- Grouping:Click [Group By “<Column_Name>”].The data is grouped as per the column selection.Grouping
 IMPORTANT:User needs to select the [Group by <column_name>] on numeric field to view the aggregation option.
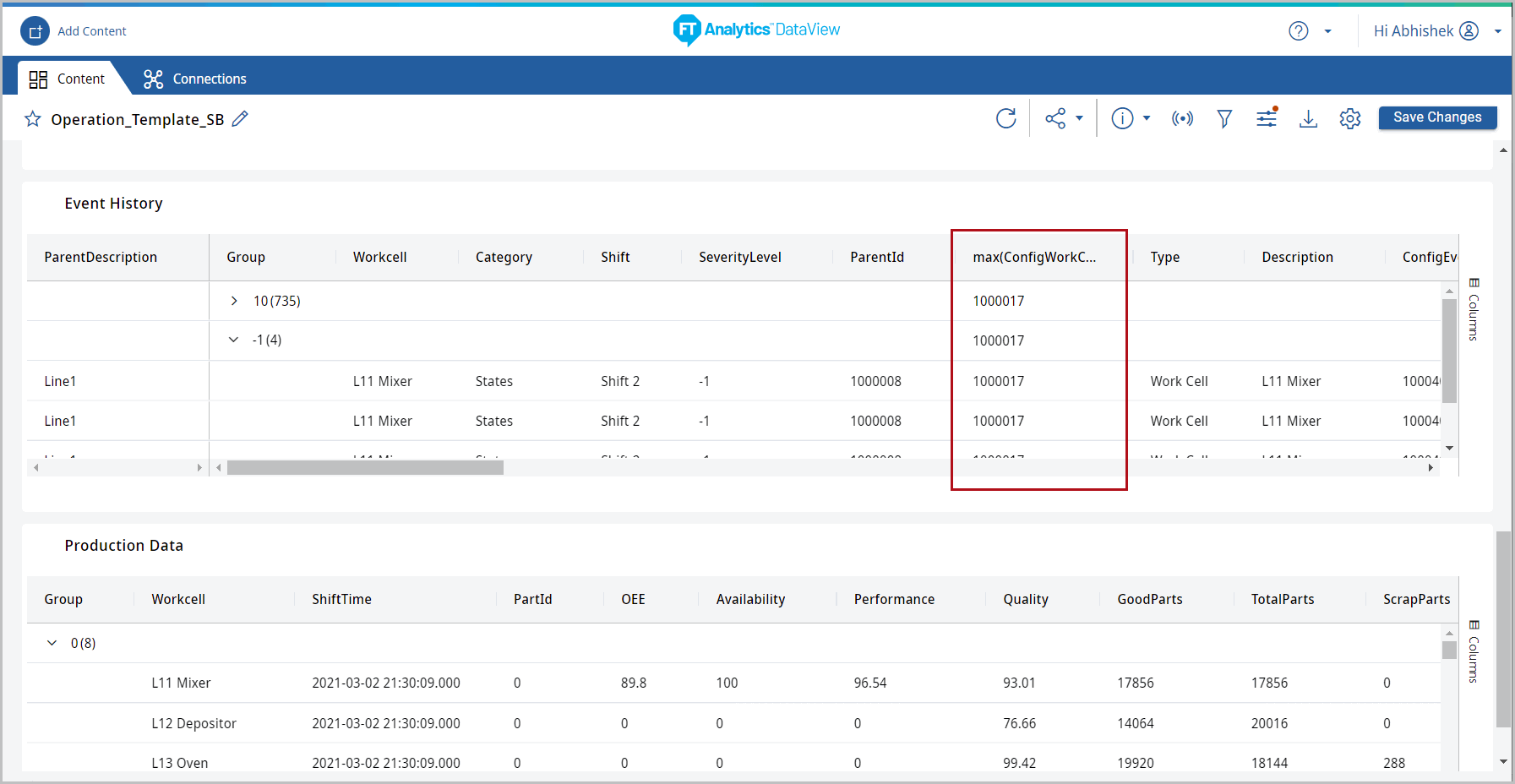
IMPORTANT:User needs to select the [Group by <column_name>] on numeric field to view the aggregation option. - Value Aggregation:Hover the mouse on the column and select the desired aggregation to view the applied aggregation of the grouped data.Value Aggregation
 The aggregation of the grouped data displays.Value Aggregation - Max
The aggregation of the grouped data displays.Value Aggregation - Max
- Reset Columns:Select the [Reset Columns] option to view the original state of the chart.
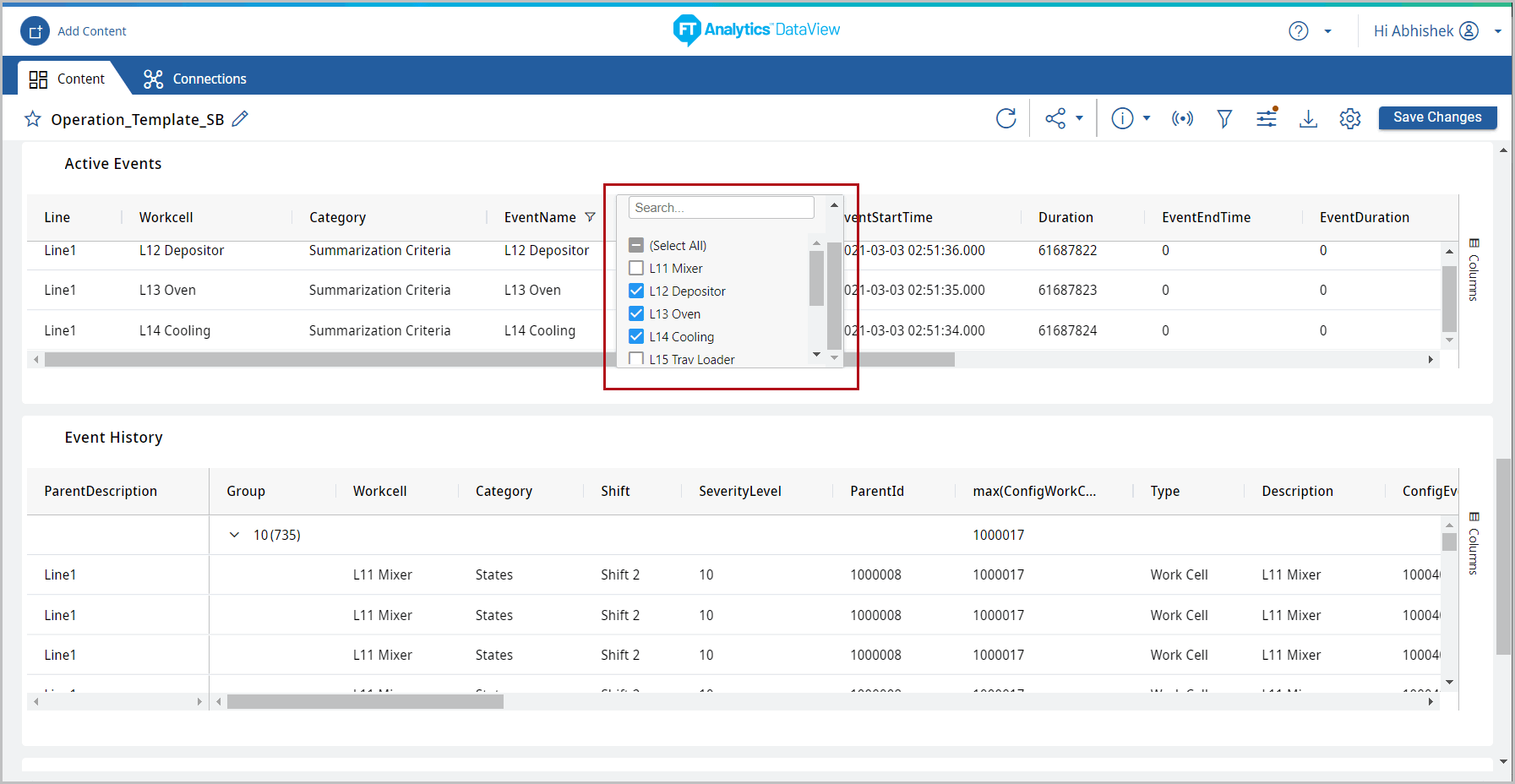
- Filtering:Select the desired “<Column_Name(s)>” or enter a value on the search box.Filtering
 The data is filtered as per the value selected.Filtering
The data is filtered as per the value selected.Filtering
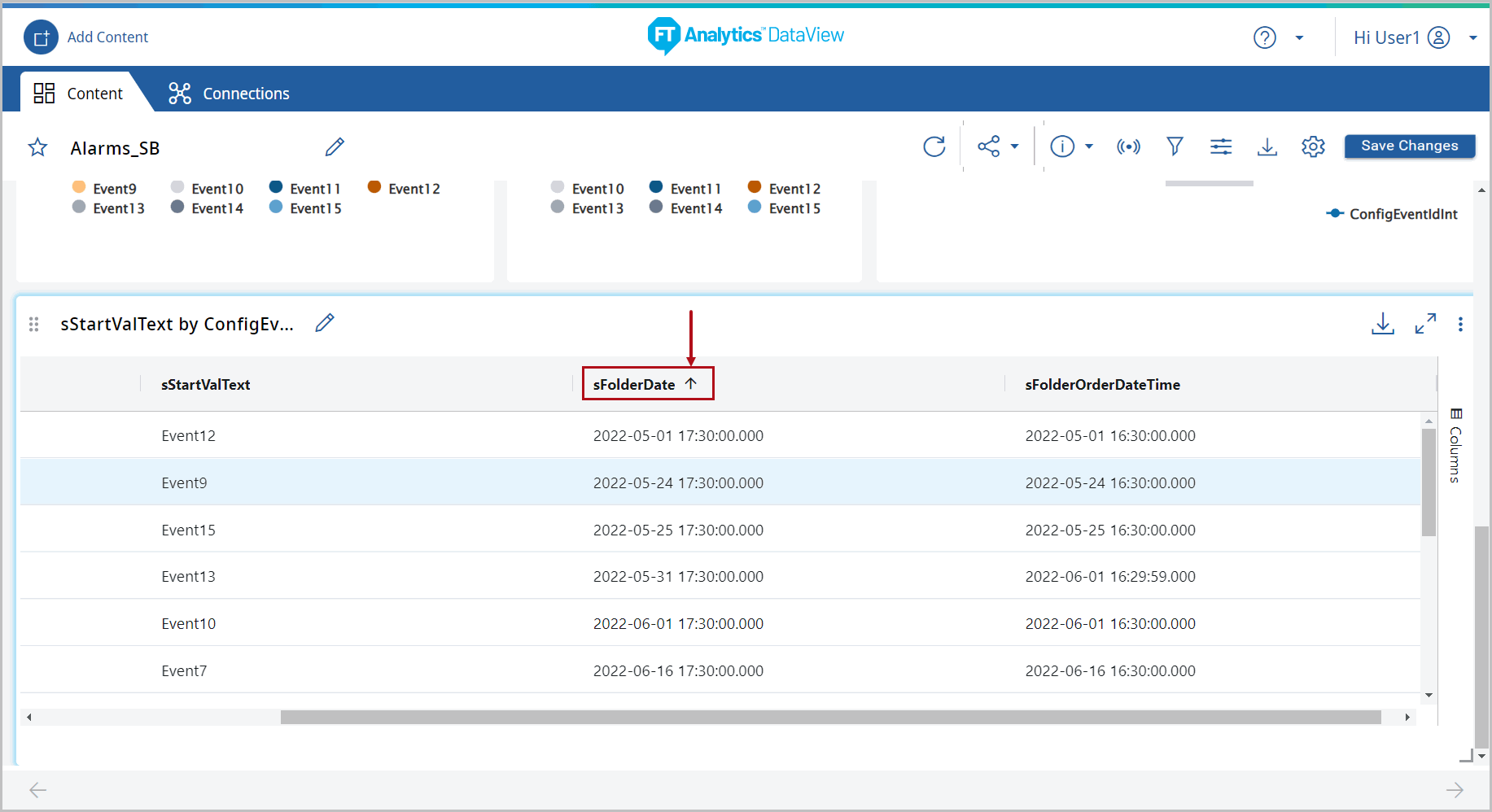
- Sorting:Click on the column header to [Sort By “<Column_Name>” [Ascending]] or [Sort By “<Column_Name>” [Descending]] to sort the data in ascending or descending order, respectively.The data is sorted as per the column selection.Sorting - Ascending Order

- Grid Options
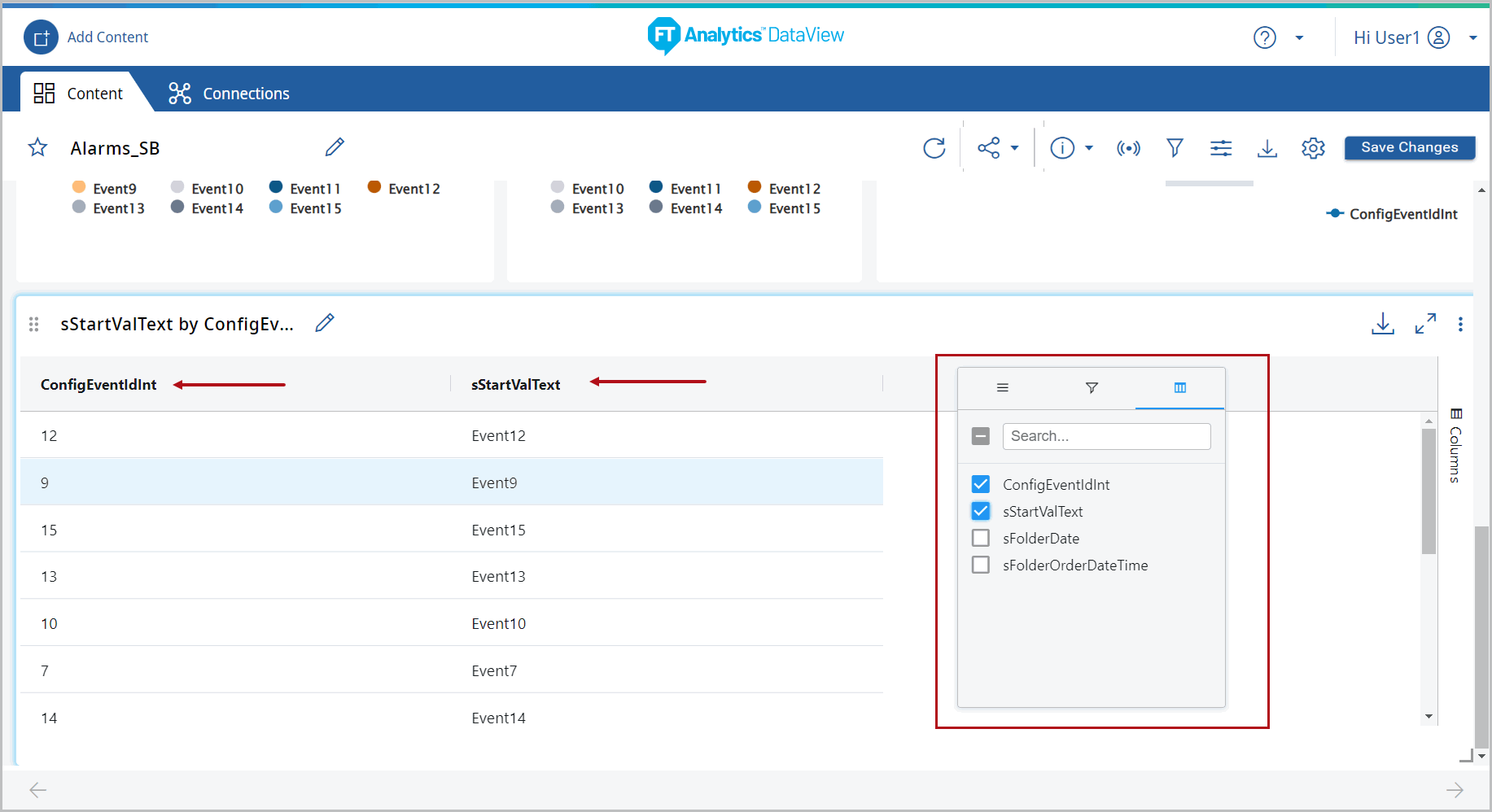
- Columns:Select or deselect any option(s) to add or remove the column(s) from the Data Table.The column(s) is added or removed from the data table and the customized Data Table displays.For example, the sFolderDate column is removed from the following image:Remove Columns

Provide Feedback
